
Let's take a look at how can we create reusable Components through props, which is a short name for properties.

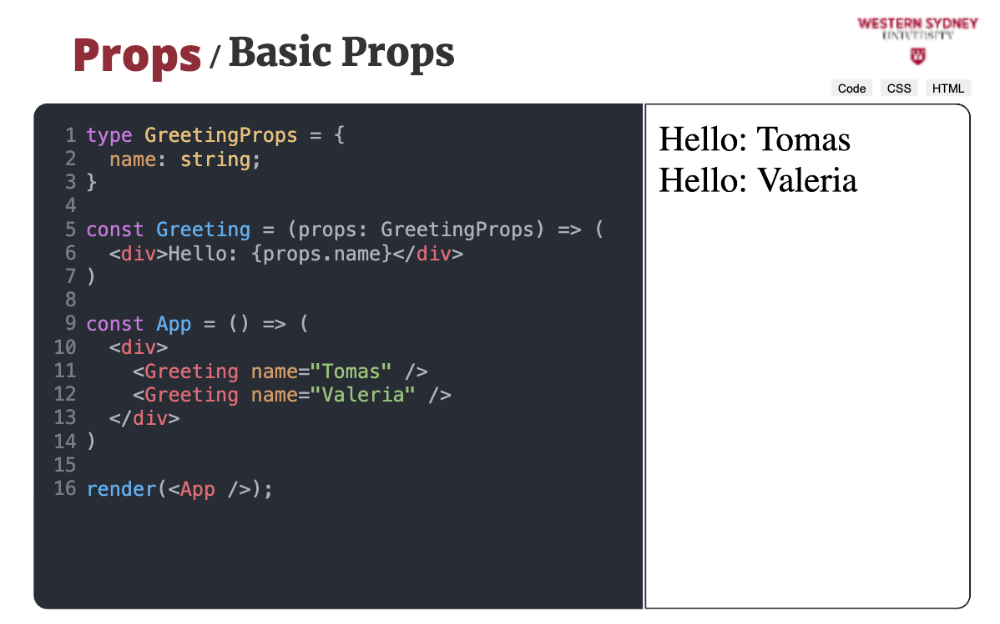
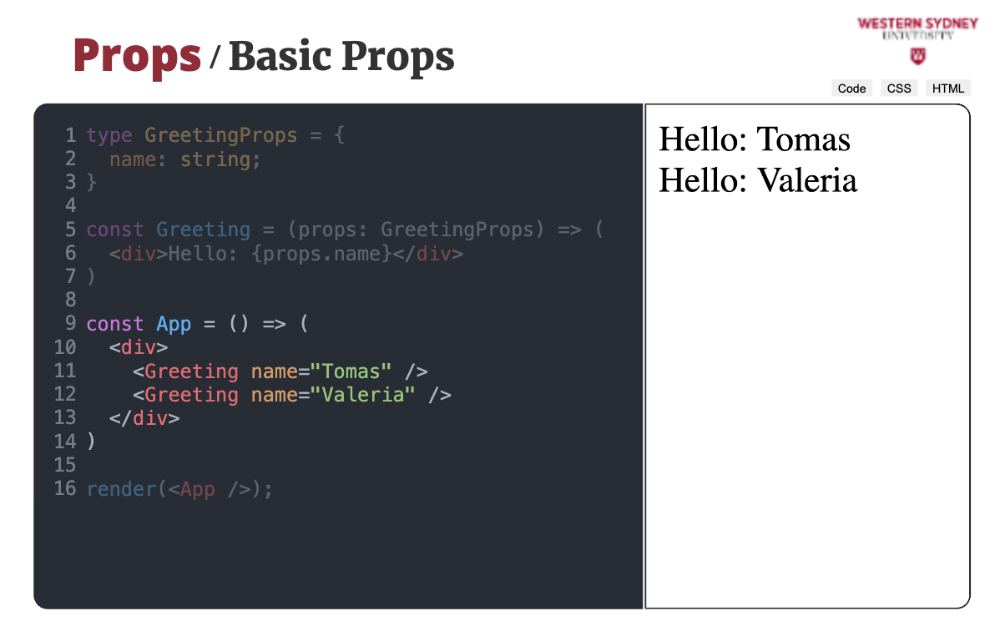
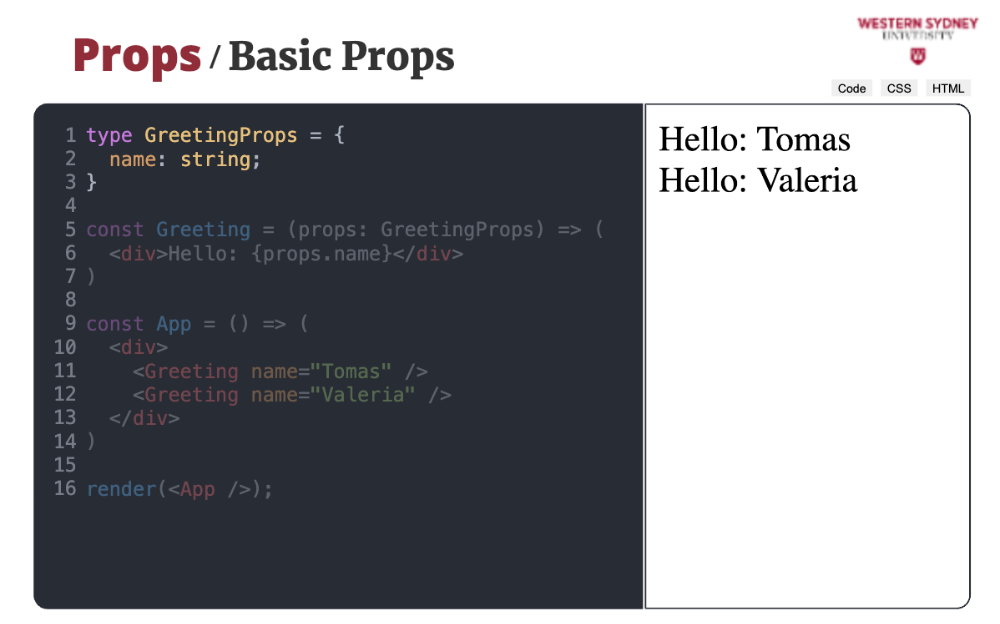
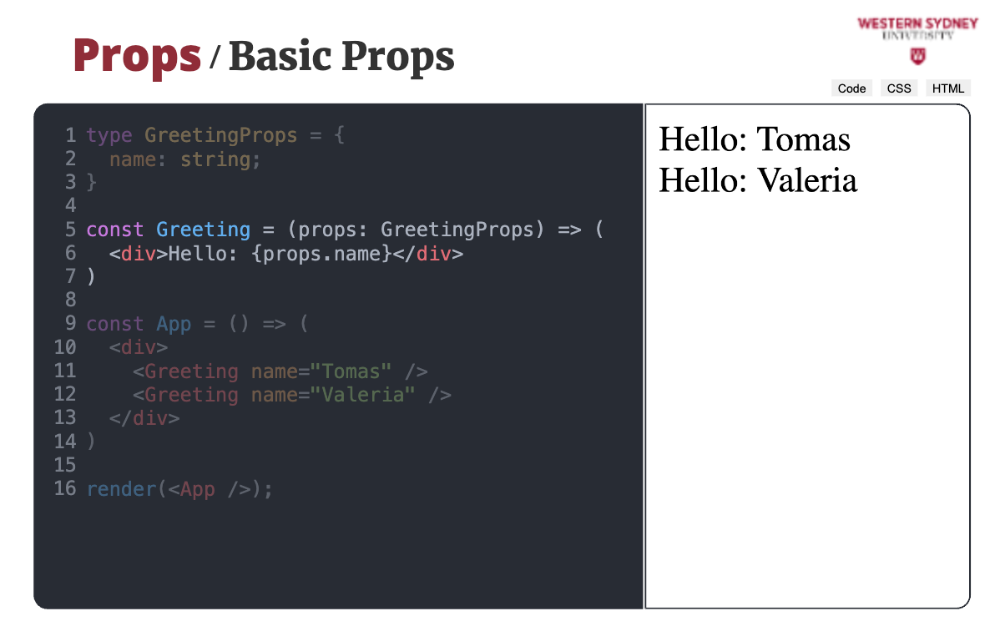
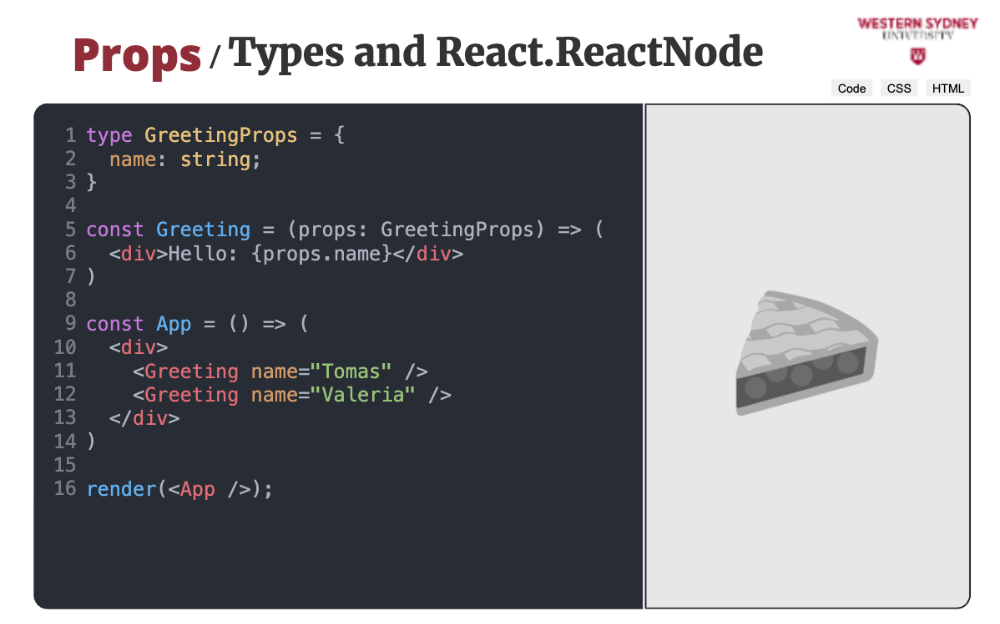
The best way to explore props, is through an example! Imagine we are creating a component, that should display a greeting to a currently logged in user. Therefore, we create a new Greeting component with one prop, called name.

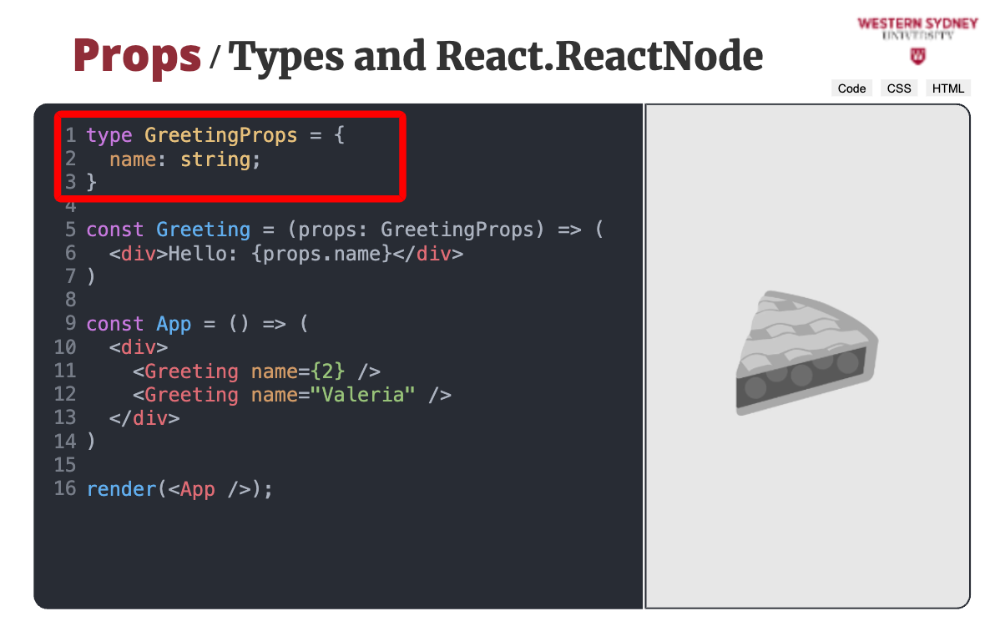
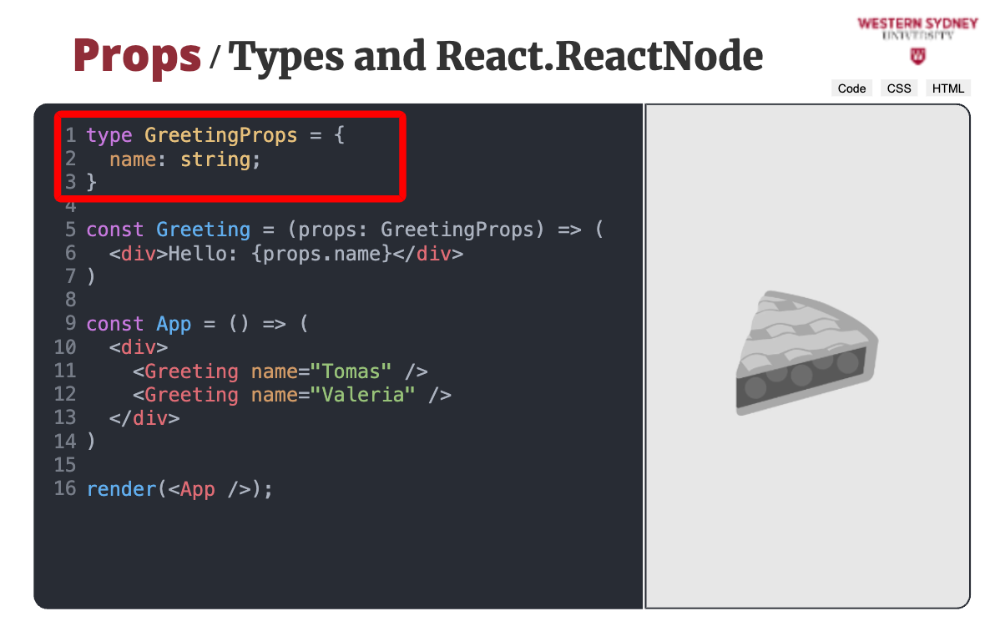
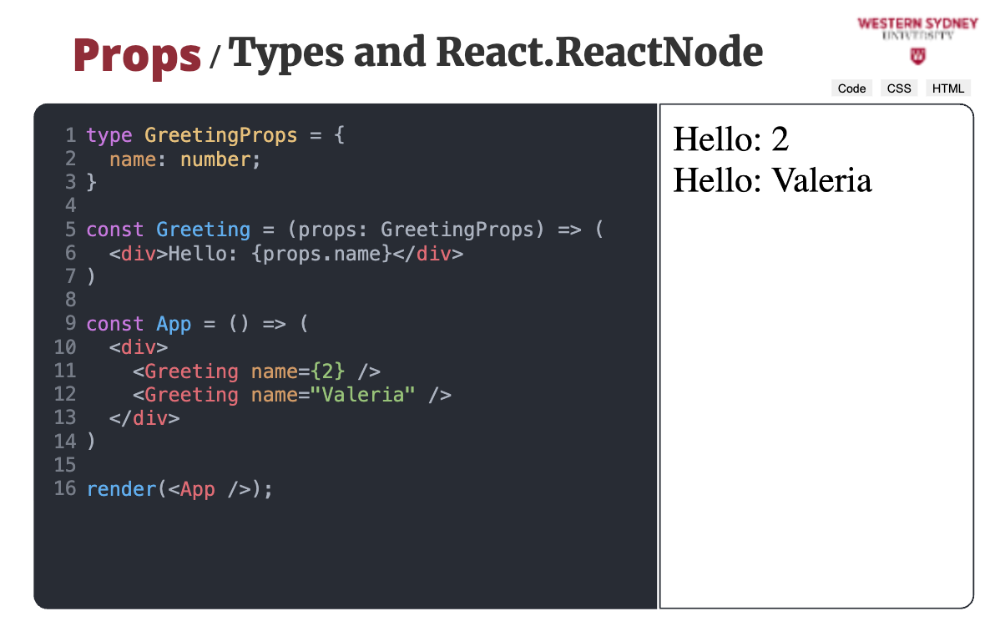
First, we define a type of the Props, in our case with only one prop called name and string type. The general convention for the name of this type is the name of the component with a Prop suffix.

This component should display Hello, with a value of name prop next to it. Therefore, we include props as a single parameter of the React component, and use the value of the name prop through interpolation. Pretty easy huh? You can easily imagine how you can introduce, use and interpolate all kinds of props.

Let's talk about the prop types. We are considering Typescript here, which allows you to statically type and check your types during the compilation. This is very useful when refactoring your components.

Currently, the type of the name prop is string

But what will happen, when you try to pass a different type to the component?

Let's talk shortly about how we control and check for types of props passed to React components. For this purpose we will use typescript, which allows for static, compile-time checking. In javascript, you employ a different strategy using run time checking. We prefer the static method as your errors are caught very early.

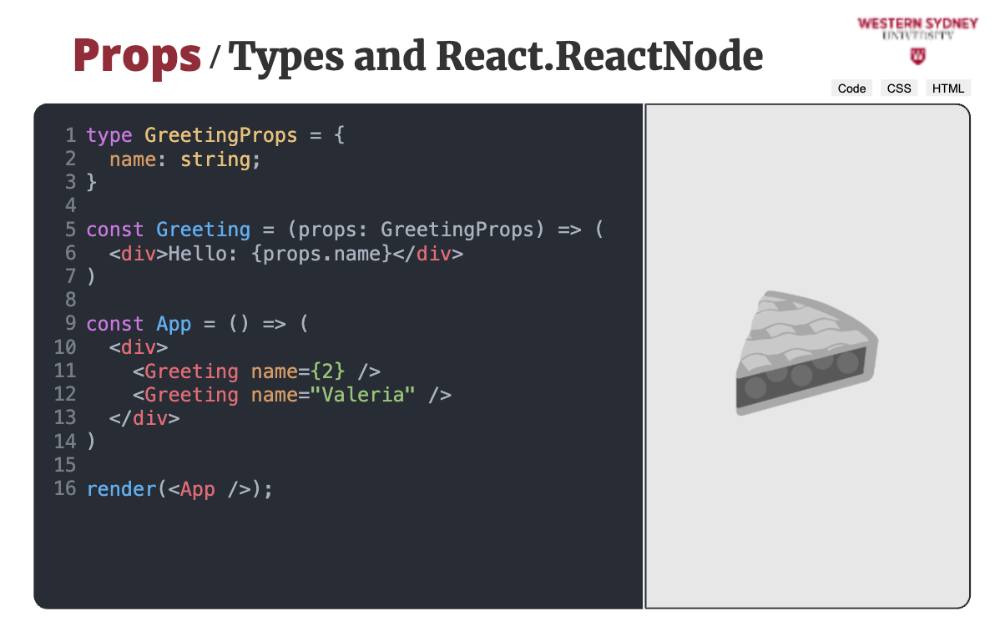
Currently, the type of the name prop is set to "string".

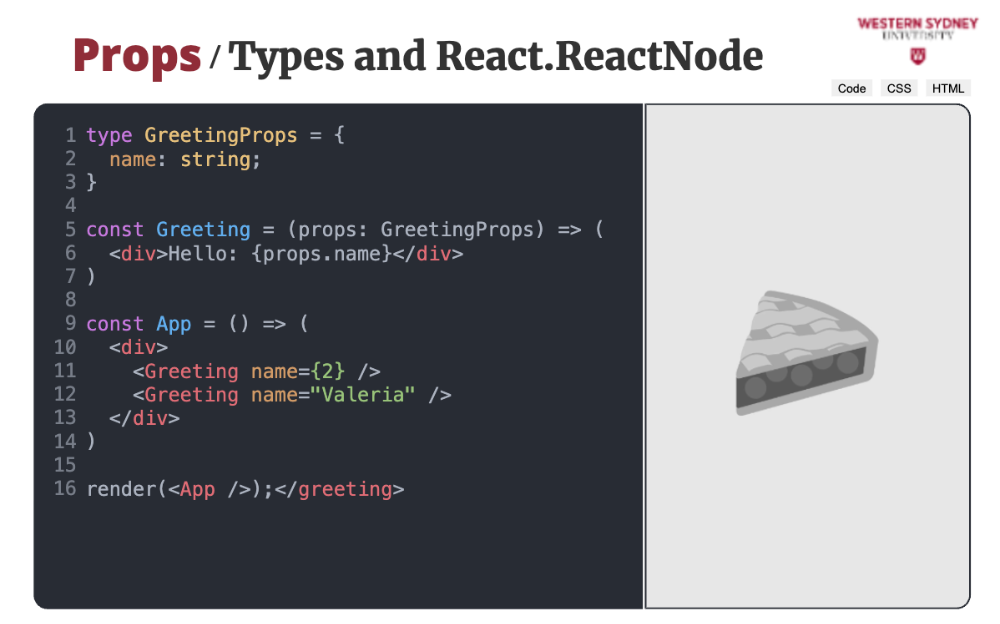
But what will happen if you try to pass a different type to the component? In our case, we will pass a number.

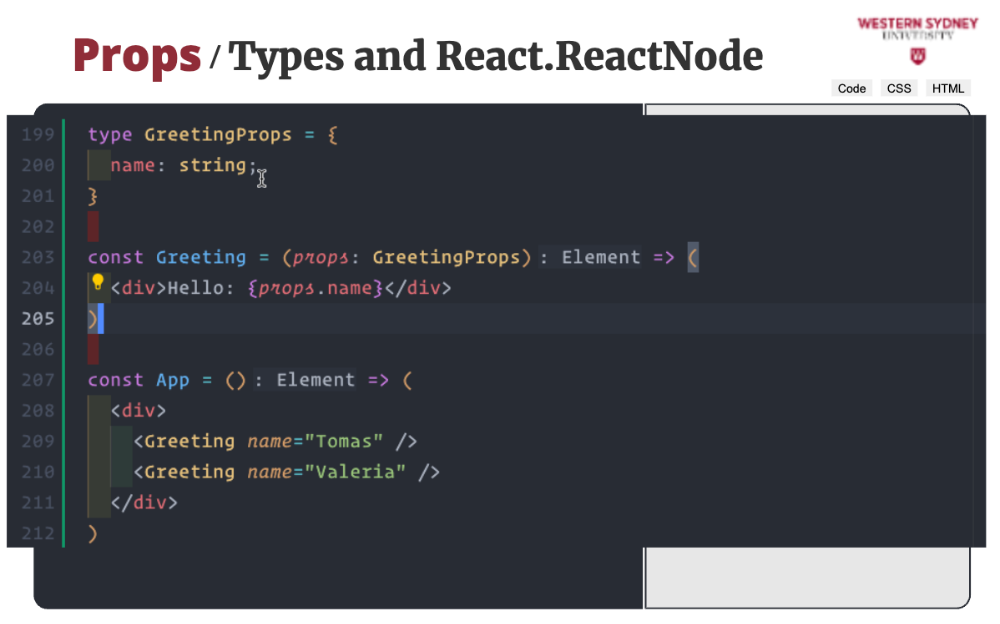
If you are using a typescript enabled editor such as Visual Studio Code, it will pick up the errors immediately as you type. In this case, it informs you that you are trying to pass a number where string was expected. But, what will happen if you try to execute your code?

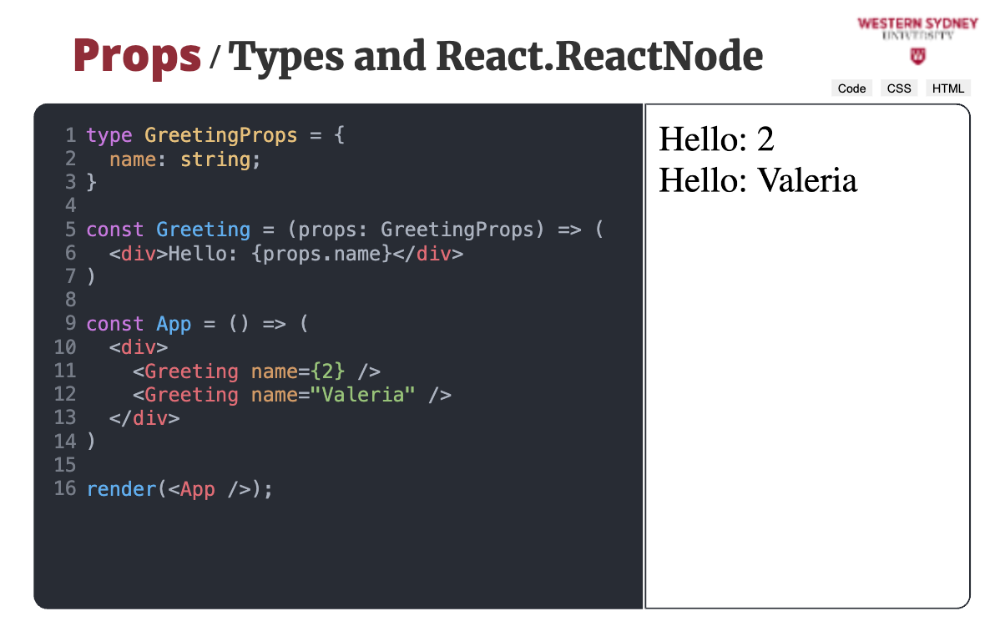
Absolutely nothing! The code will still executes, as static typing of typescript is removed when transforming your code to javascript. But, many front end frameworks, such as NextJS inform of compilation when building the production version of your application.

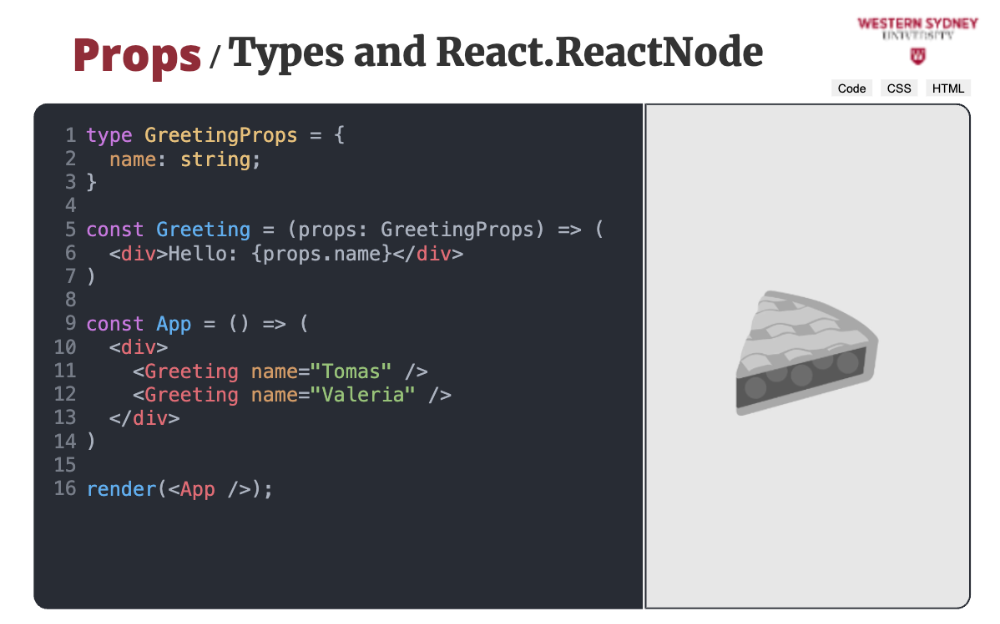
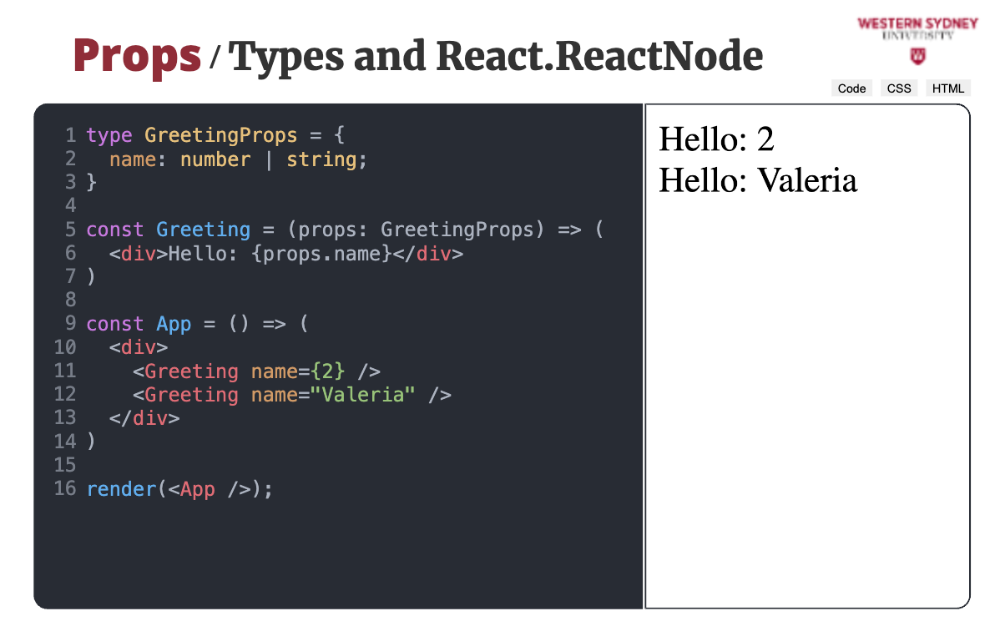
To get rid of this pesky error, let's change the type of the property to number and the error will immediately disappear.

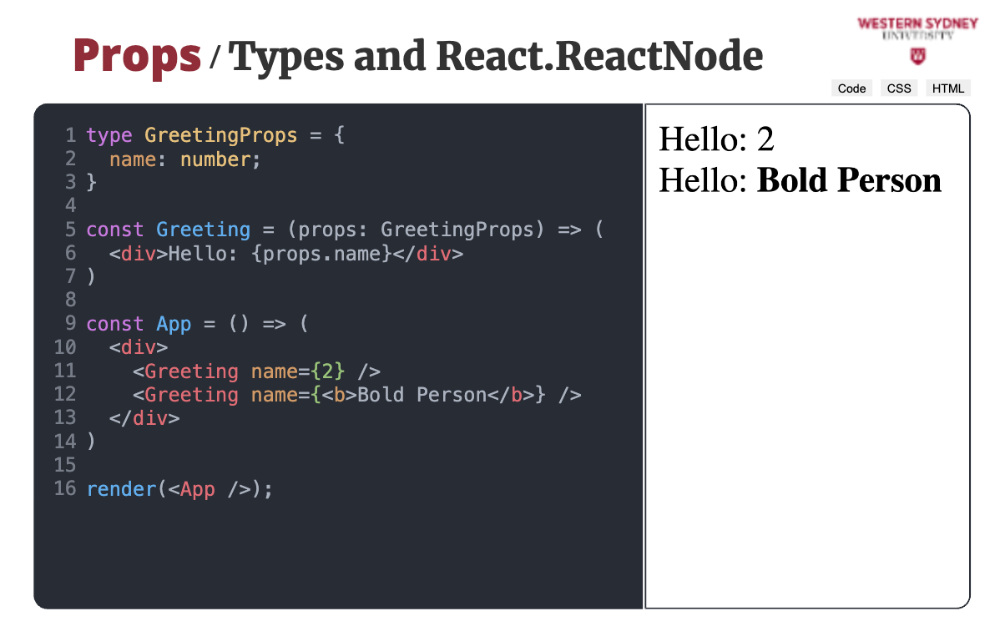
Of course, you can use union types to allow for multiple prop types.

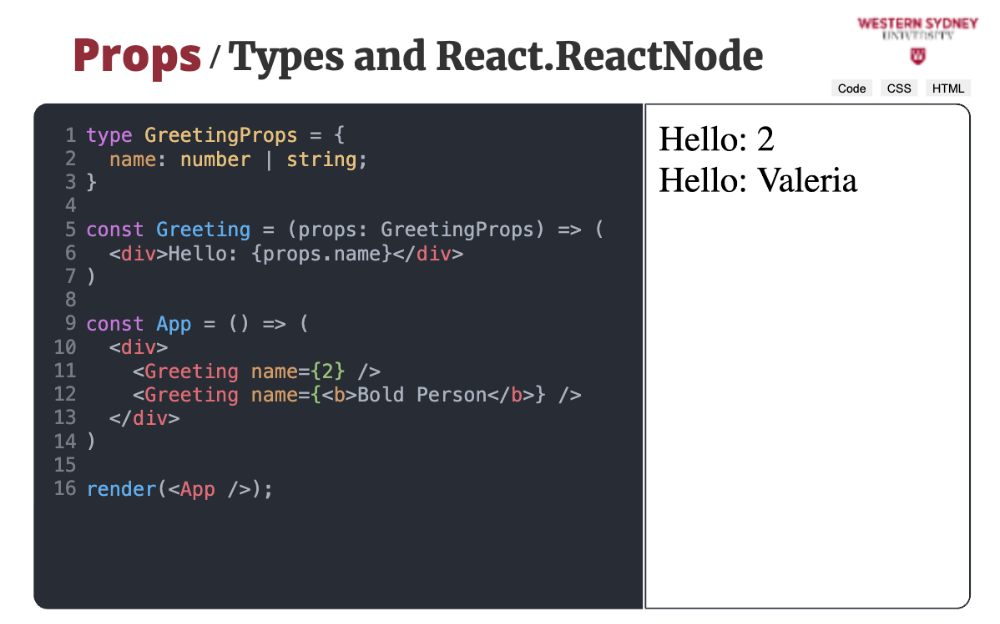
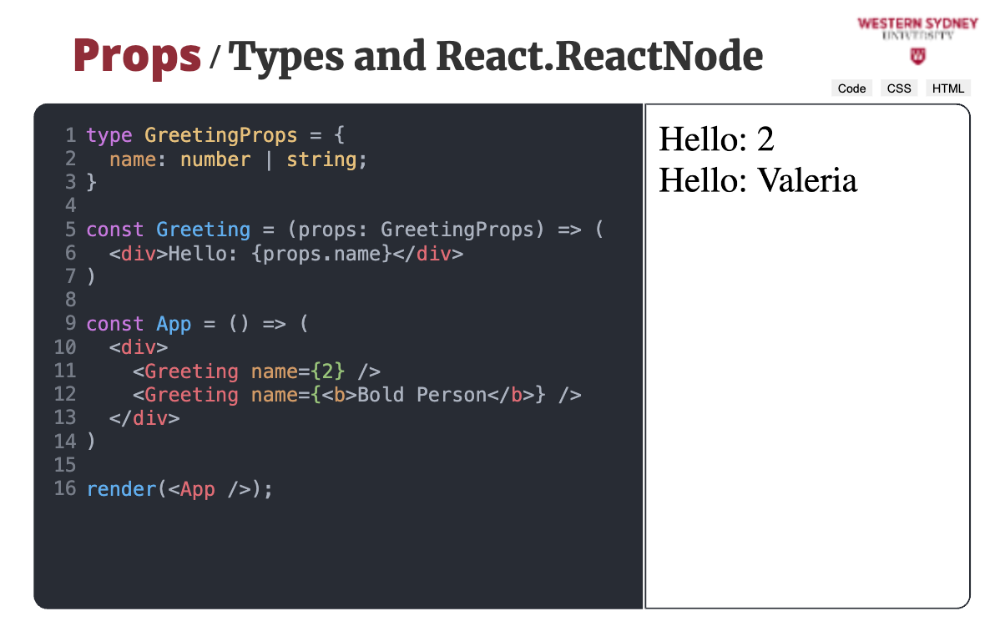
But, what if you want to allow for a prop that takes arbitrary JSX?

For such purpose there is a special type in React, called ReactNode. This type envelops all the possible types you can render in react, including JSX. Therefore, if you want to allow for anything that can be rendered in React, you use the ReactNode type.

When you execute this code, you will find that both the number parameter and the JSX parameter correctly rendered.

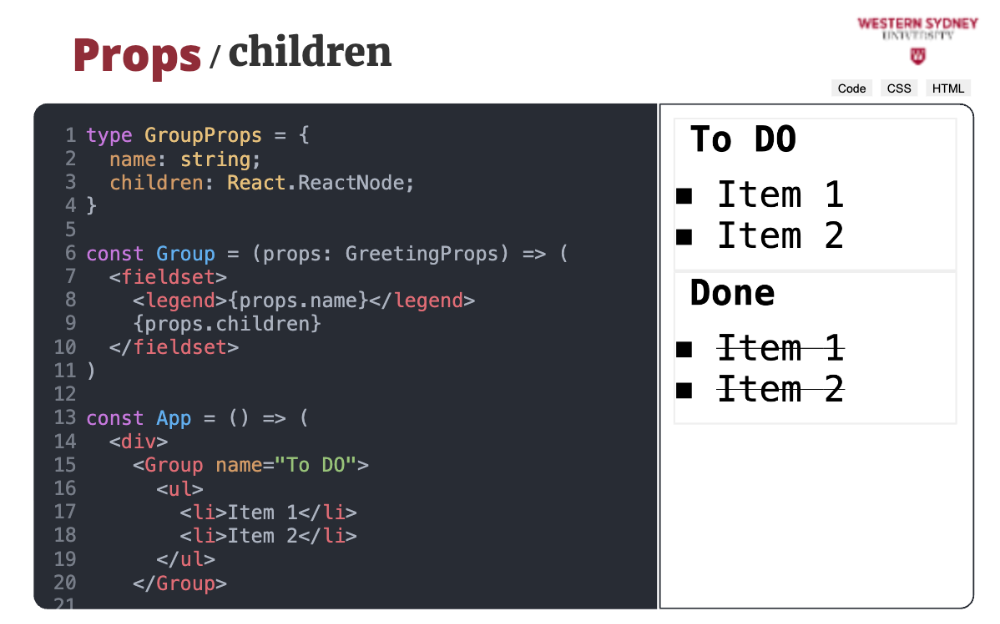
So far we have been passing props only through element attributes. But how can we create a Ract component, that supports nested, hierarchical structures of html elements?

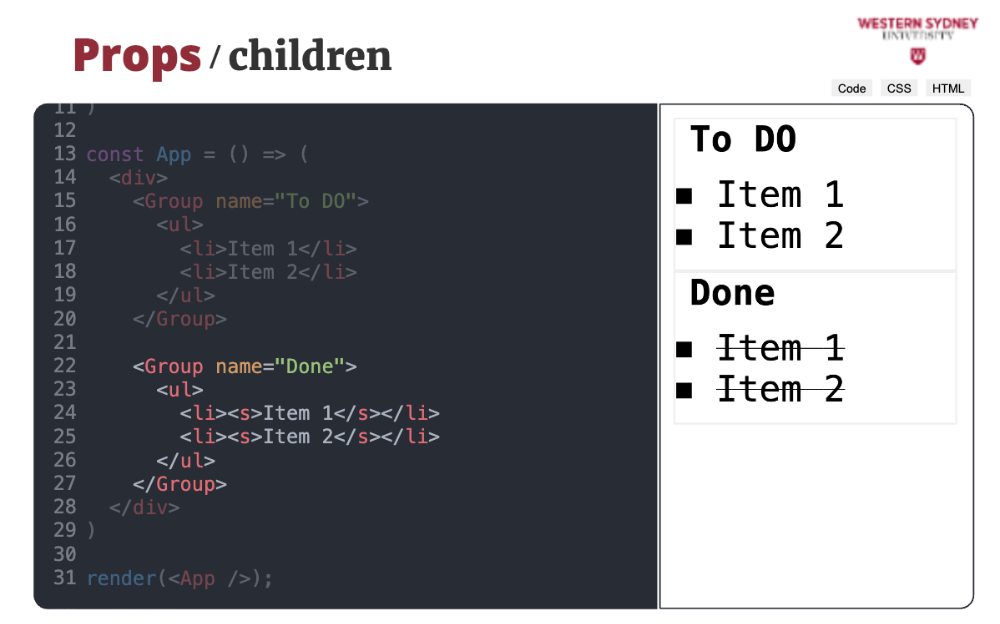
Let's consider a Group component, that will render a box with a title and some nested children ui, such as these lists of items to do.

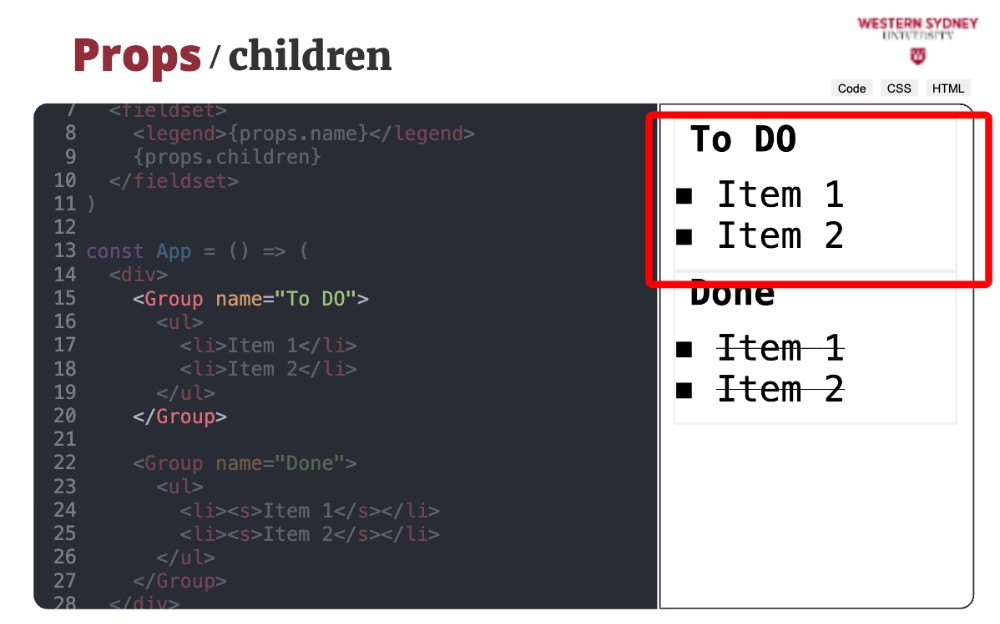
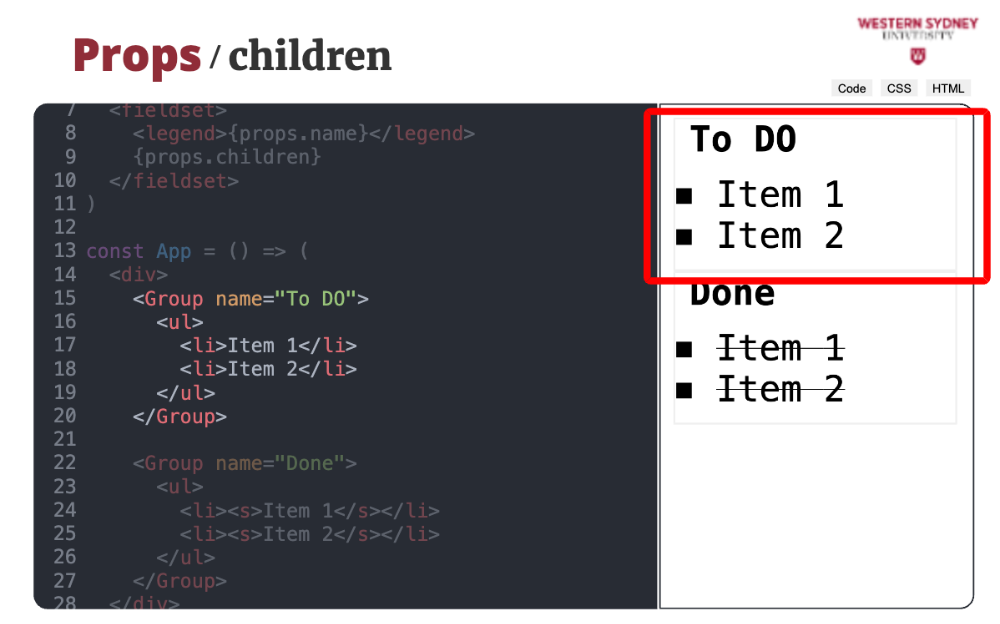
Just like in standard HTML we want to be able to specify what elements will be rendered inside the component. Creating such a reusable component, we can create group boxes with different titles and content, such as the top one with a list of to do tasks.

Or the bottom one with a list of done tasks. So, how can we do this?

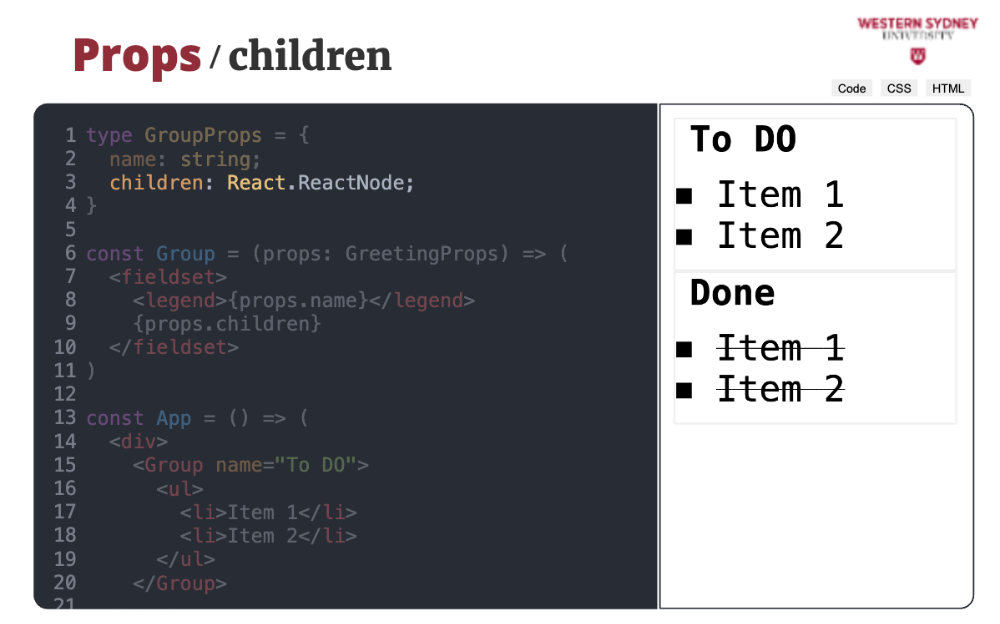
Enter the children prop.

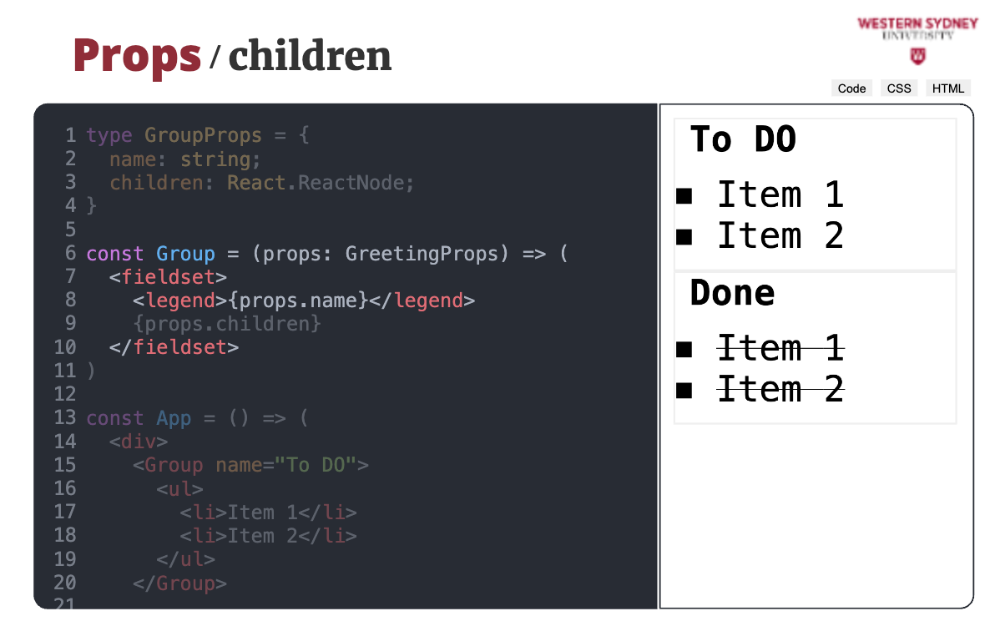
First, we specify the structure of the Group component, rendering the fieldset and the title based on the prop name.

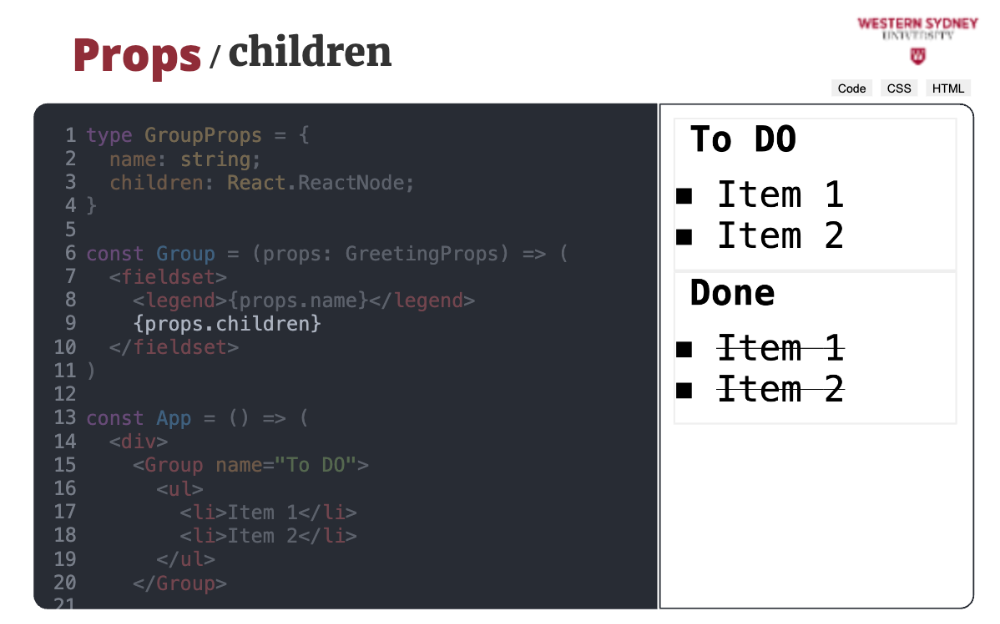
Then, we use the child prop to render the child component exactly where we want them to render, inside the fieldset, just after the header. Pretty cool huh?

In javascript, you can use destructuring to access individual members of an array or object. In this example, variable a will have value of 1 and b value of two.

In this example, we destructured an object, where variable a will have the same value as property a of a destructured object, that is one. Variable b will have value 2? Can you guess what value will have variable rest?

In React, we can destructure the props of the component to access individual values. In this case, we extract the value of the name and use the spread operator to keep the rest of the values in the variable rest.

We can now render the value of the "name" variable and access the rest of the props using the "rest "variable.

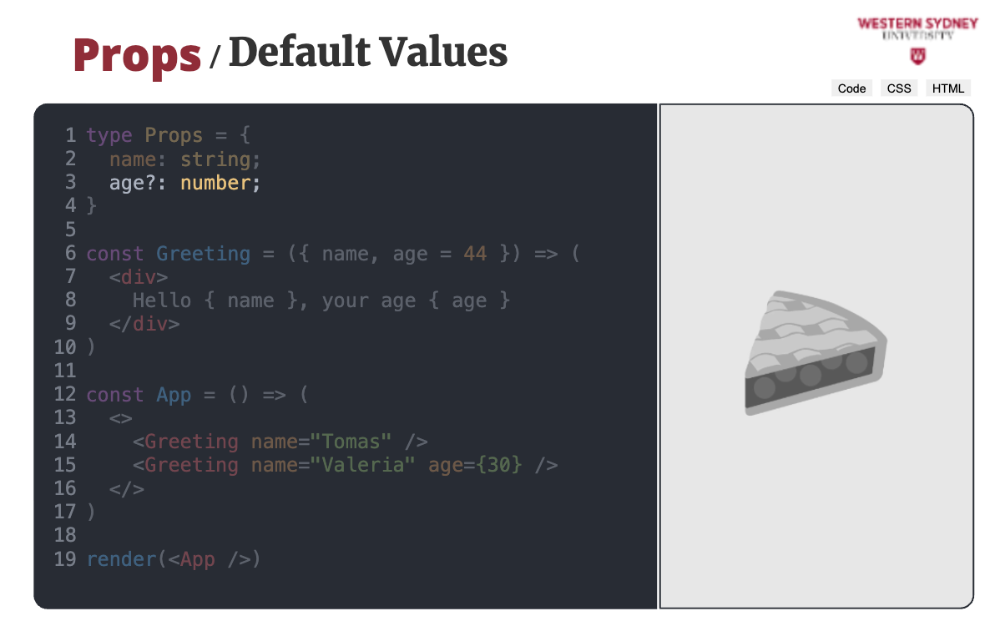
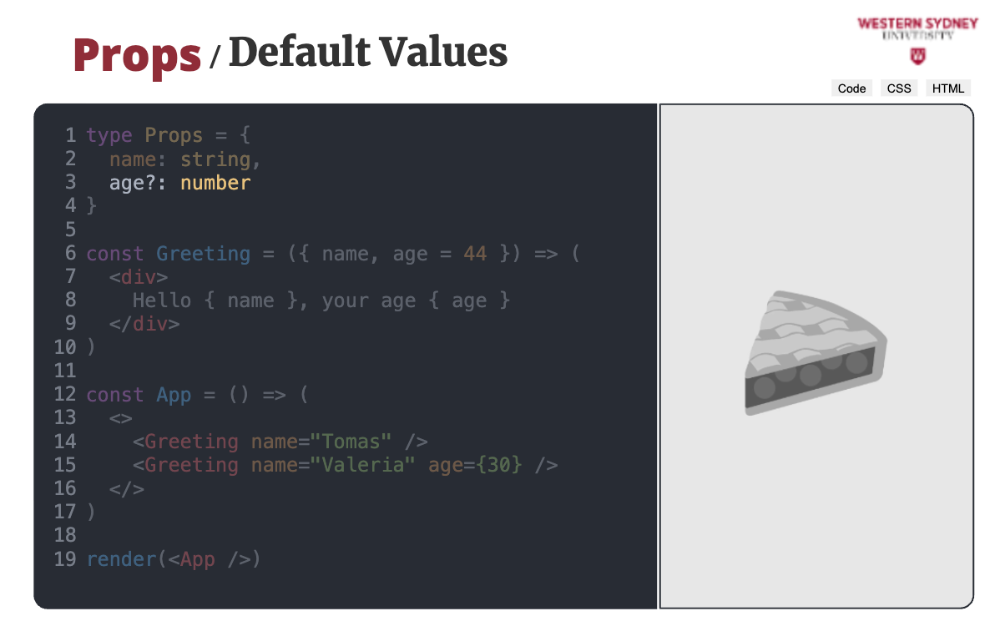
Using destructuring, it is easy to model optional properties and their default values. In our case, let's make age optional, marking it with a question mark in the Prop type definition.

Now, when destructuring the prop, you can provide the default value for the age prop. This is a standard functionality of javascript destructuring.

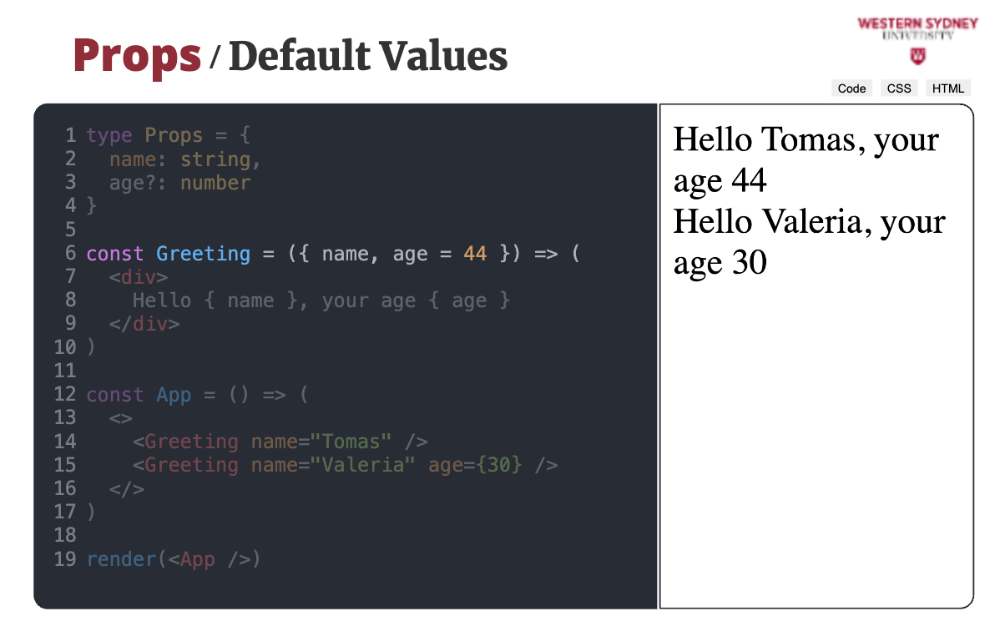
As expected, when you render this component without specifying age, React will show the defined default value, but when age is specified, React shows a correct value.

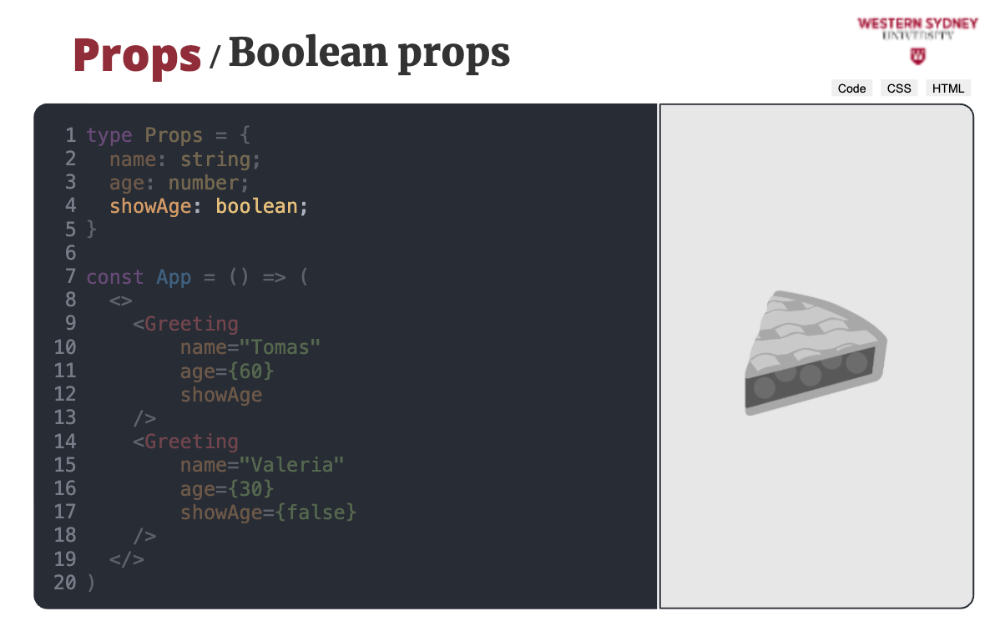
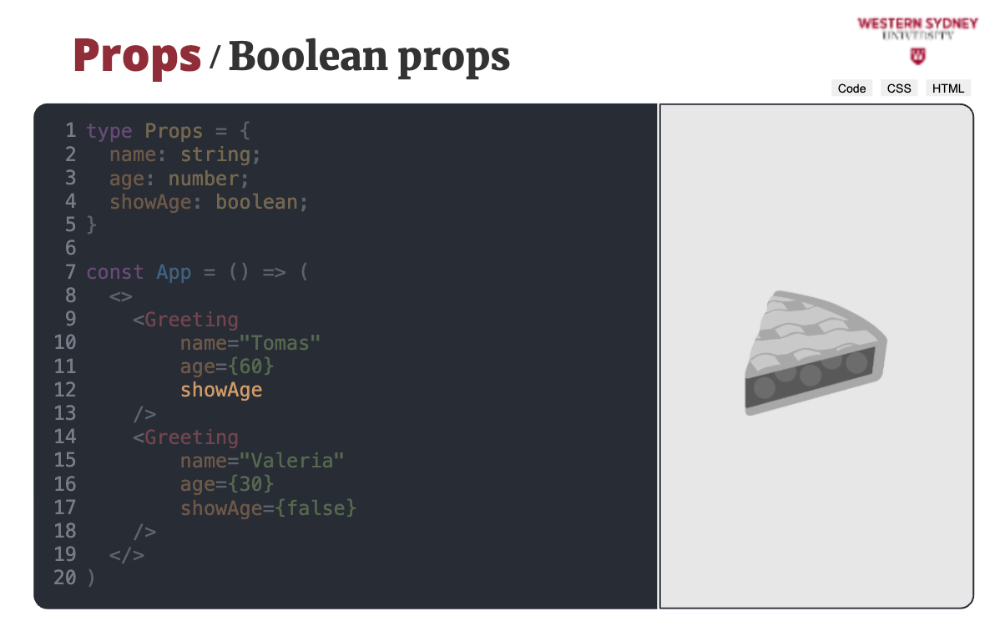
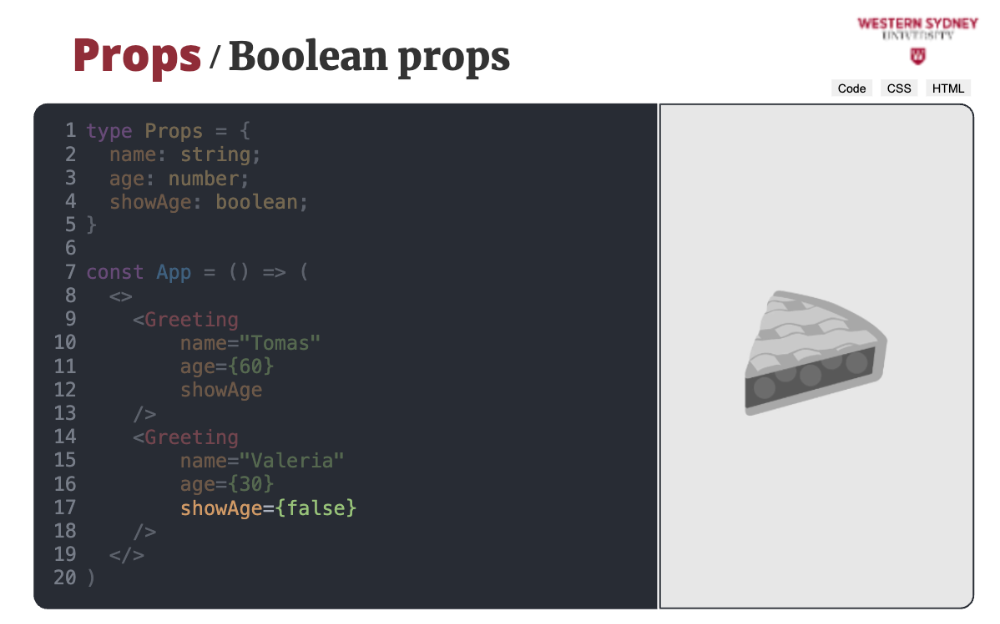
If you have a boolean prop, you can use a short notation when passing values to the prop.

If you want to specify that the value is true, you do not have to specify the value, just the prop's name.

But, if you want to specify that the value is false, you have to provide the false value.

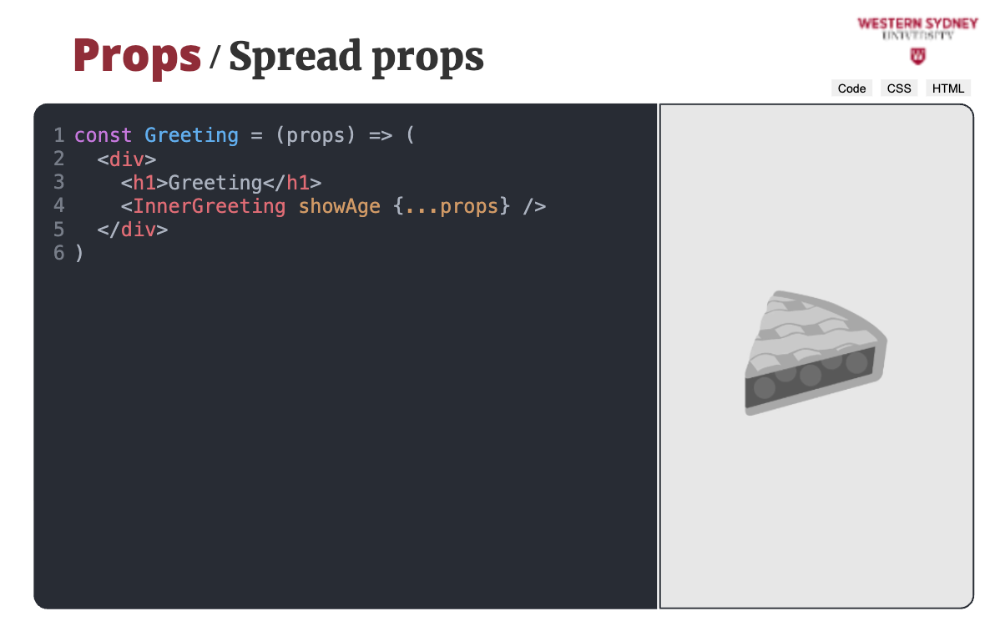
Often, you encounter that your components share the same set of props.

In this case, you can use the spread operator to pass all the props stored in the object prop instead of manually listing their values.

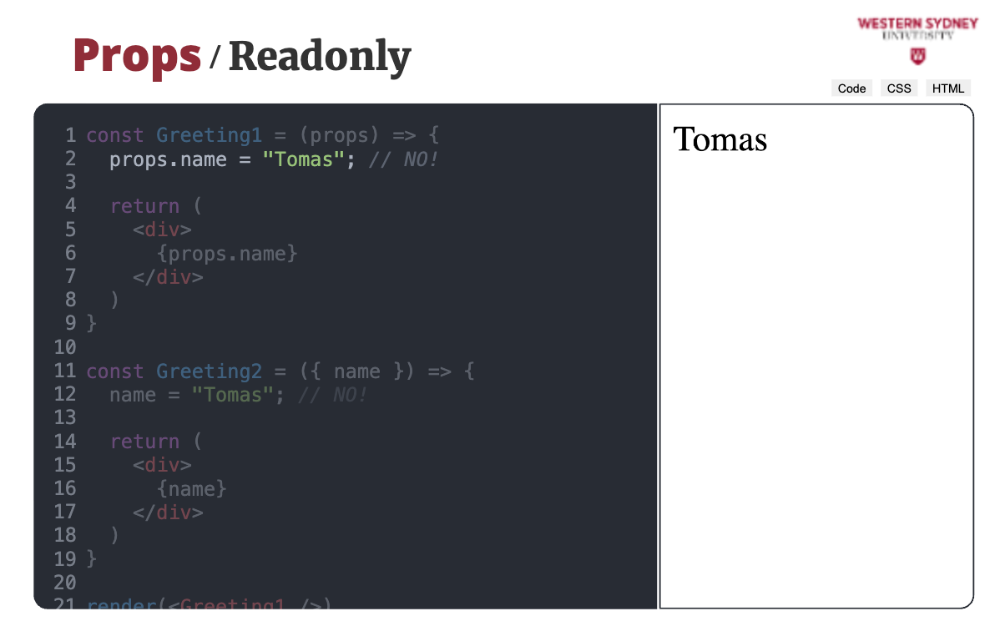
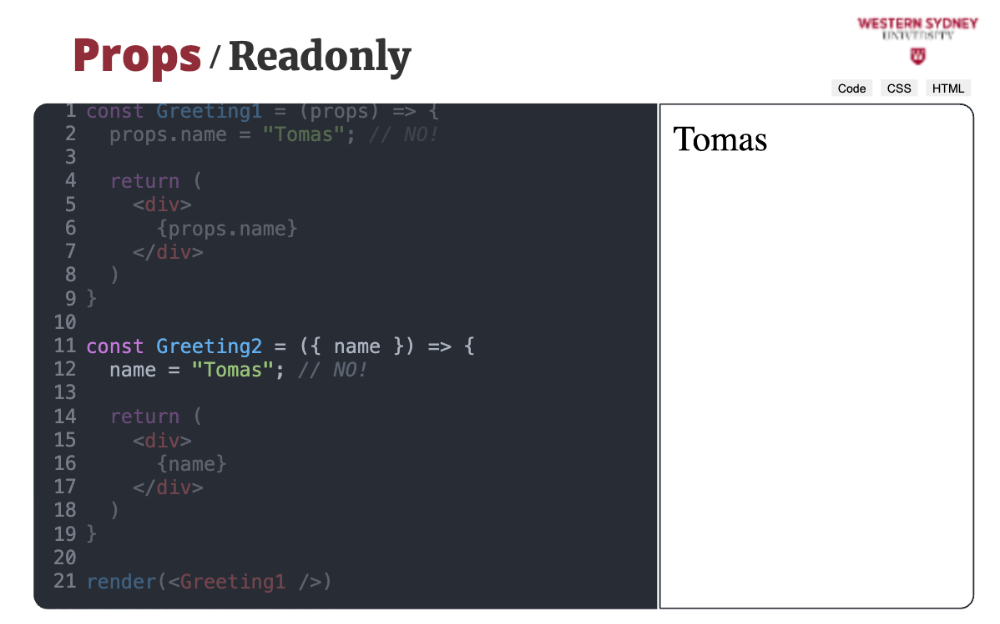
Props are considered read-only, you should never change their value directly. While this does not produce any error, it is considered to be a bad practice.

If you want to modify your props inside the component, it is best to destructure them first.

Time for an exercise! Try to solve this challenge by completing the Greeting component. The default value for the age prop should be 44. If you are lost, just check out the test file to see what is required. In there, you will find a new function called domIt, which renders a given component, evaluates the test and then removes that component, allowing you to test a new component. So, pause this presentation and solve this challenge!
