useDeferredValue
Lecture: Understanding <strong>useDeferredValue</strong> in React
Introduction: Why Do We Need <strong>useDeferredValue</strong>?
Imagine you're building a search feature for a large e-commerce website. As the user types in the search box, the app should update results in real time. However, if each keystroke triggers an immediate update, it can slow down performance, making the UI feel sluggish.
This is where React’s useDeferredValue comes in! It helps optimize performance by deferring updates to non-urgent values. This means your UI remains responsive while still updating efficiently.
Understanding <strong>useDeferredValue</strong>
What is <strong>useDeferredValue</strong>?
useDeferredValueis a React Hook that allows you to delay updating a value until the UI has finished rendering urgent updates.- It’s useful when you want to keep the UI responsive while working with slow calculations, large lists, or expensive computations.
How It Works
- You provide
useDeferredValuewith a value. - React updates that value only when there’s idle time.
- Meanwhile, the UI remains responsive to urgent interactions.
Example: Implementing <strong>useDeferredValue</strong> in a Search Filter
Let’s say we have a list of items, and we want to filter them based on user input.
import React, { useState, useDeferredValue } from "react";
const items = Array.from({ length: 5000 }, (_, i) => `Item ${i + 1}`);
function SearchComponent() {
const [query, setQuery] = useState("");
const deferredQuery = useDeferredValue(query); // Delay applying the filter
const filteredItems = items.filter((item) =>
item.toLowerCase().includes(deferredQuery.toLowerCase())
);
return (
<div>
<input
type="text"
value={query}
onChange={(e) => setQuery(e.target.value)}
placeholder="Search..."
/>
<ul>
{filteredItems.map((item) => (
<li key={item}>{item}</li>
))}
</ul>
</div>
);
}
export default SearchComponent;
What’s Happening Here?
- Without
<strong>useDeferredValue</strong>: Every keystroke immediately updates the list, which can cause performance issues with large datasets. - With
<strong>useDeferredValue</strong>: The search term updates only when React has time, making typing feel smoother.
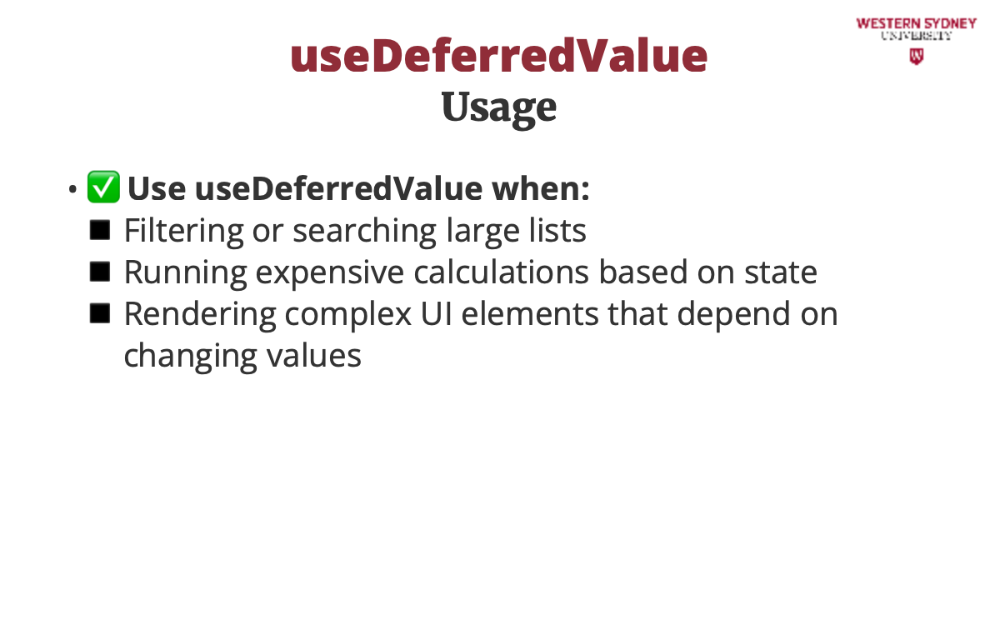
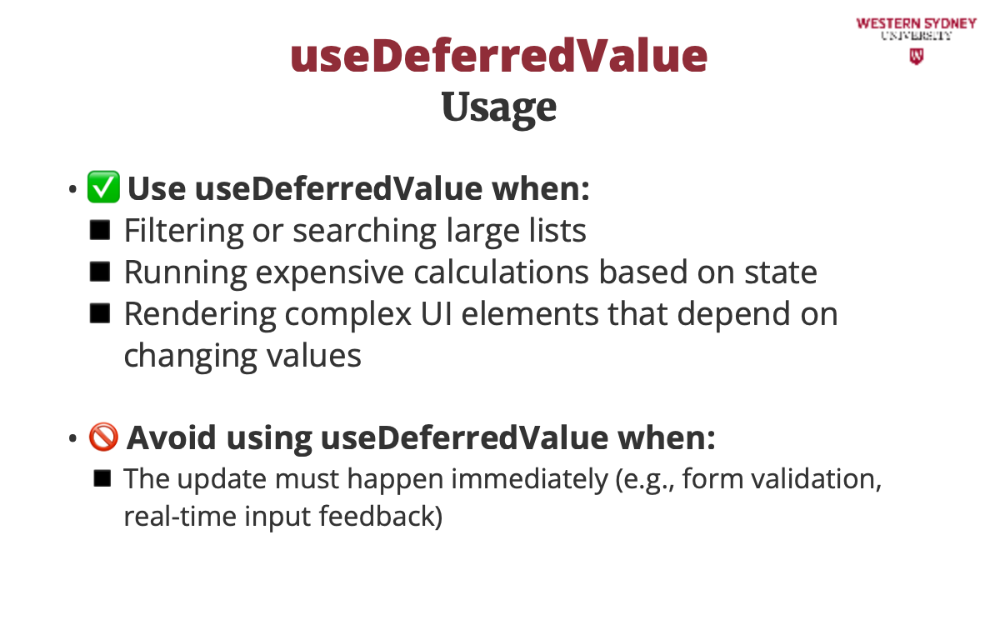
When to Use <strong>useDeferredValue</strong>
✅ Use useDeferredValue when:
- Filtering or searching large lists
- Running expensive calculations based on state
- Rendering complex UI elements that depend on changing values
🚫 Avoid using useDeferredValue when:
- The update must happen immediately (e.g., form validation, real-time input feedback)
Conclusion
useDeferredValueis a performance optimization tool that improves UI responsiveness.- It’s best used for deferring non-urgent updates, such as filtering large datasets.
- It works well alongside
useTransitionfor an even smoother experience.
By using useDeferredValue, you ensure your app remains fast and responsive, even when handling large amounts of data! 🚀
Slides

Let's explore yet another hook that allows you to optimise application performance and user experience.

Imagine typing in a search box with thousands of results. If every keystroke triggers an update, it can cause slowdowns.

Similarly to useTransition, useDeferredValue helps by deferring updates until React has time to process them.

useDeferredValue is like a "traffic manager" for state updates. It lets urgent updates happen first, and then applies the less critical ones when there’s time.

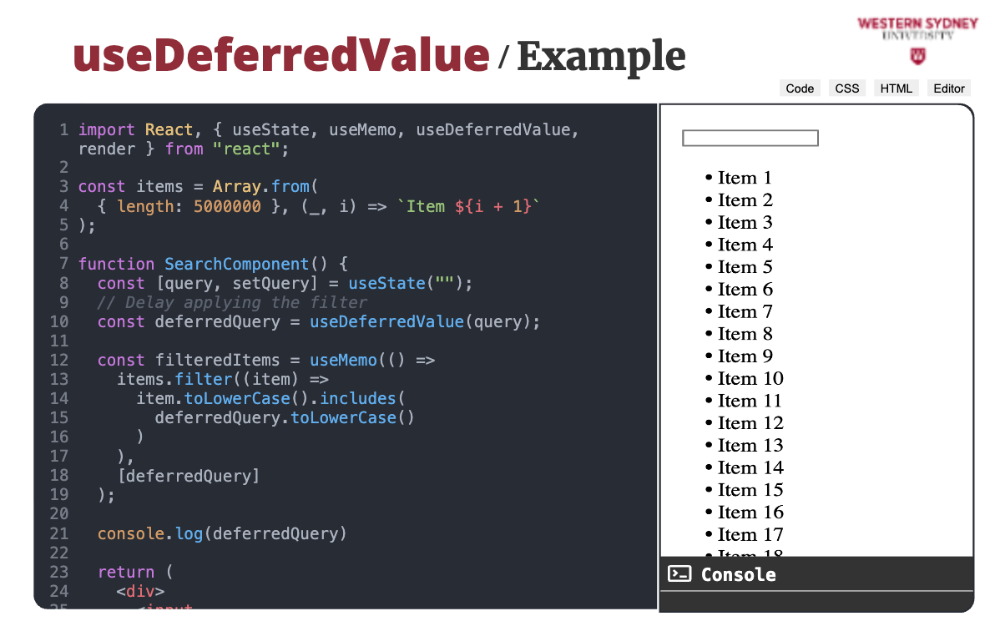
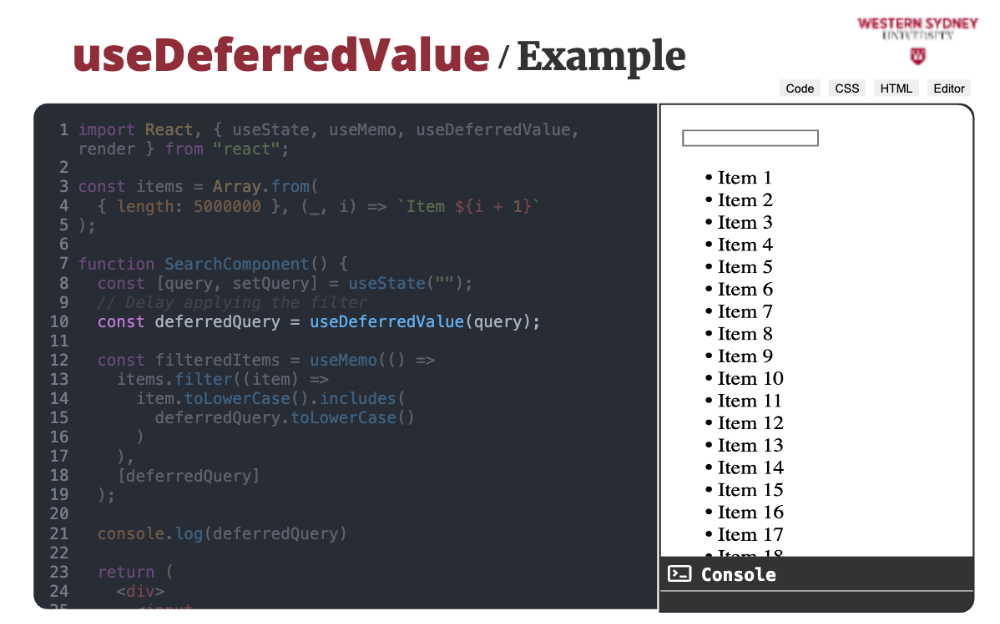
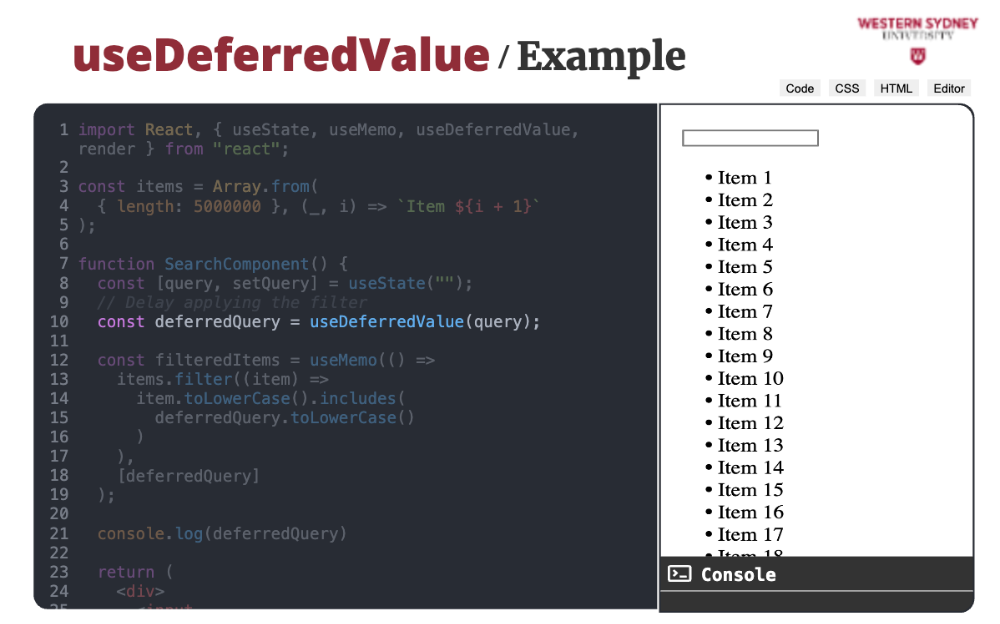
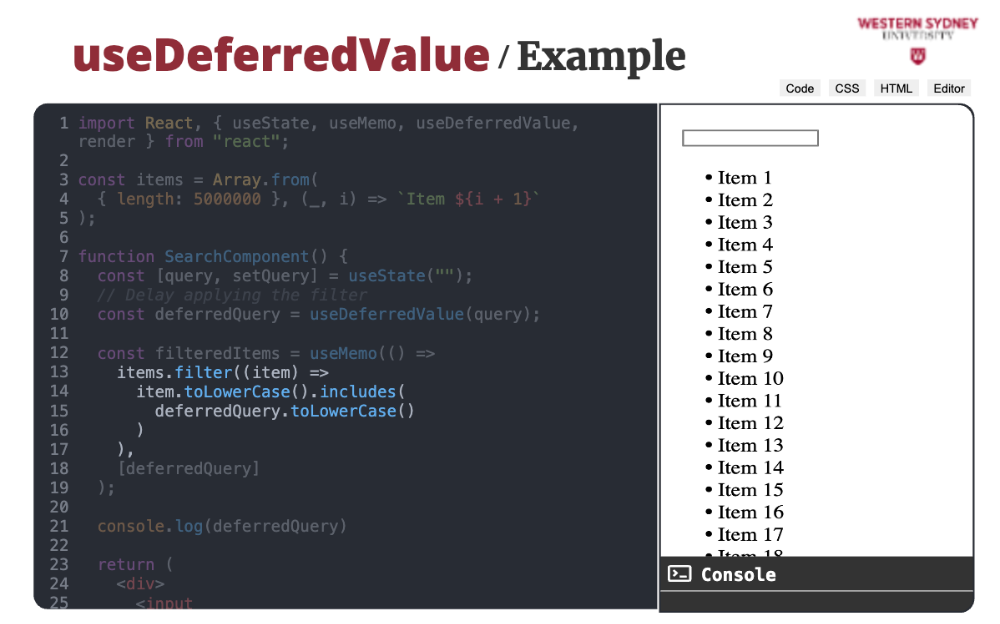
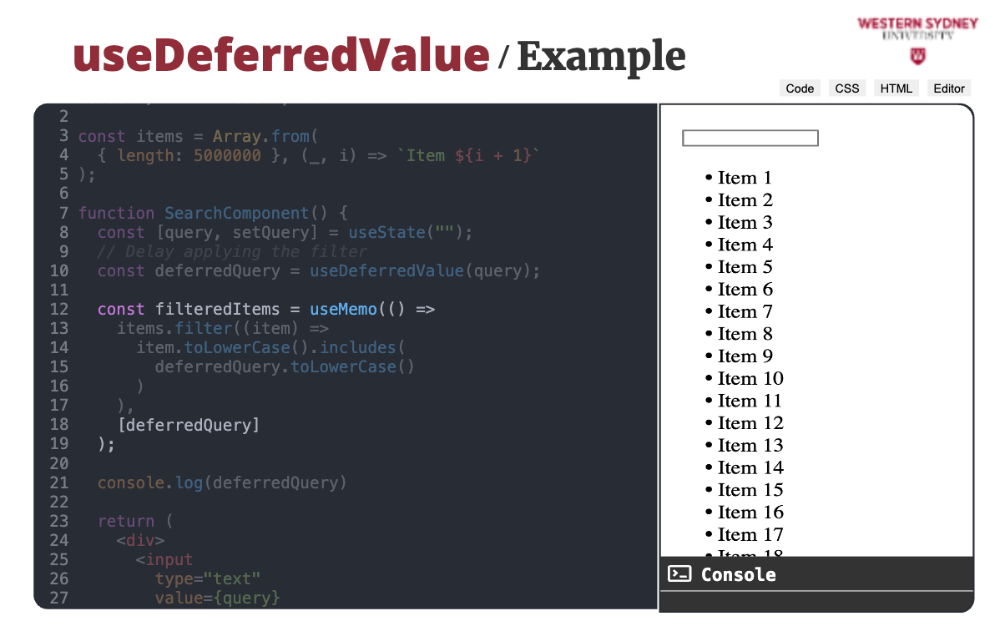
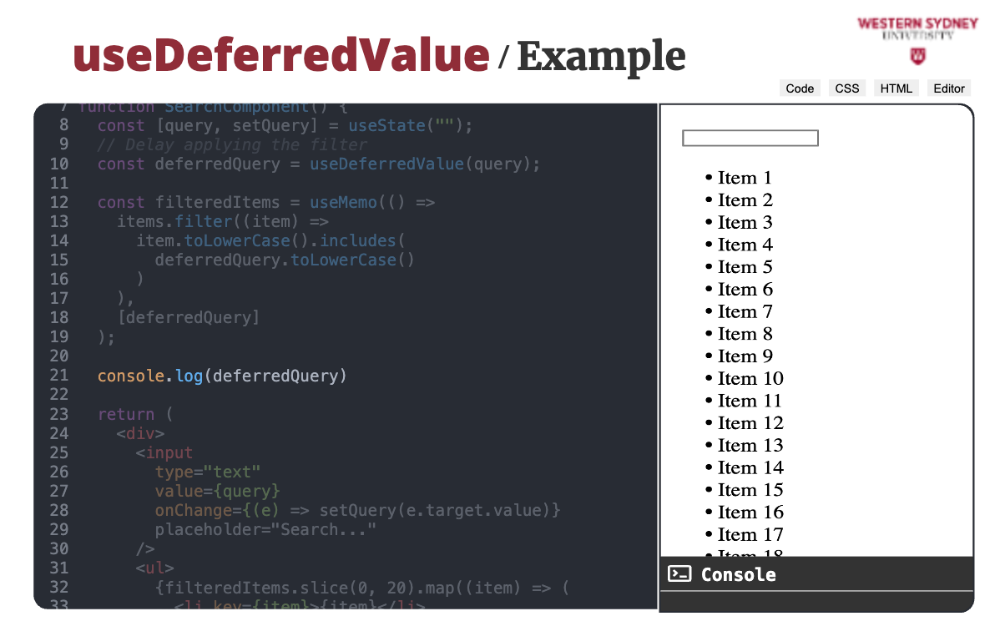
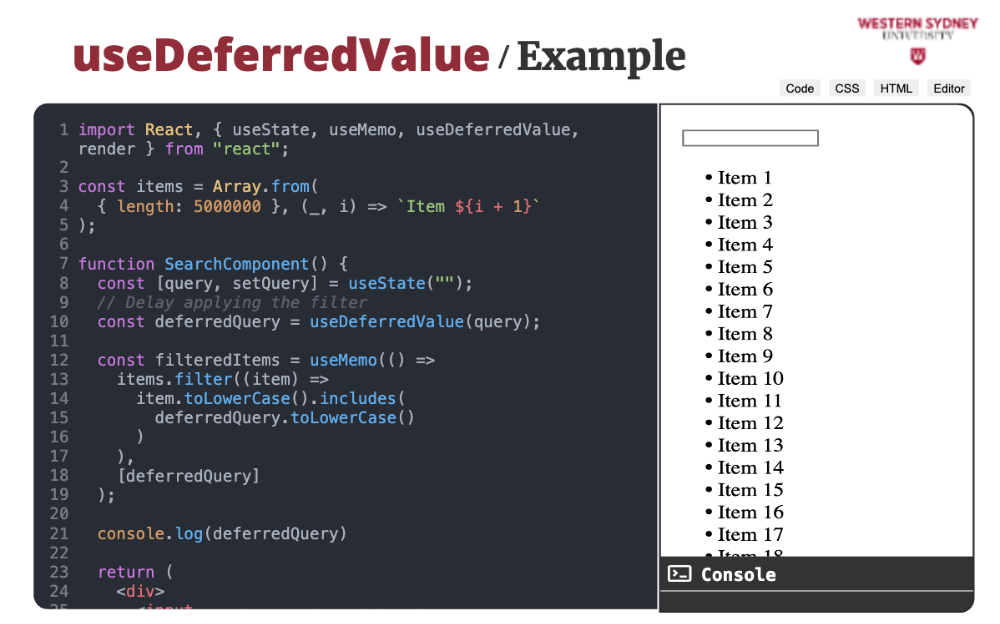
Check out this example!

First, we defer the value of the query to a new variable, deferredQuery.

Then, when we filter the long list ...

... we use the deferred value and the original query value.

Moreover, we memoise the filtered values in case the deferred value remains the same. This happens when the application is under strain and value changes when resources free up.

Last, we preview the value of the deferred value.

When we filter the values, we can see that the application runs smoothly. Also, observe that in the console the deferred value remains the same when the application is under performance strain. So, what's happening here? Without useDeferredValue, every keystroke immediately updates the query variable, filtering the list which can cause performance issues with large datasets. With useDeferredValue, the deferredQuery value updates only when React has time, making typing feel smoother.

Use the deferredValue hook when you want to optimise user input when dealing with expensive computations, such as when filtering large lists.

Do not use deferredValues when your UI must update immediately upon user input

Both useDeferredValue and useTransition have their particular use. The main differene is whether you already have a state value but you want to delay the update, or you want to delay state update in general. This concludes our tutorial on React. We hope you enjoyed it!