Exercise: Props
In this exercise, I would like you to create a reusable Greeting component.
Initially, you will see four failing tests:

Your goal is to make them all pass:

🎯 GOALS
To do so, you need to modify the component Greeting as per instructions in your test. Overall these ar the goals:
- Show a greeting in the form
Hello Tomas, male, age 50 - Age is an optional prop, the default value is
44
ℹ️ HELP
If unclear, please check out the index.test.tsx file. There, you find a new type of test that uses our helper function dom.it(name, component, test), which accepts three parameters:
nameis the name of the testcomponentis the component that we render for the purpose of this testtestis the implmentation of the test function
This test helper temporarily renders the component into DOM and executes the test. Afterward, this component will be removed from the DOM.
// Example
describe ("Test Greeting Component", function() {
dom.it ("Renders Tomas",
<Greeting name="Tomas" age={50} gender="male" />,
async function() {
assert.exists(await dom.findByText("Hello Tomas, male, age 50"));
}
)
})🤑 BONUS
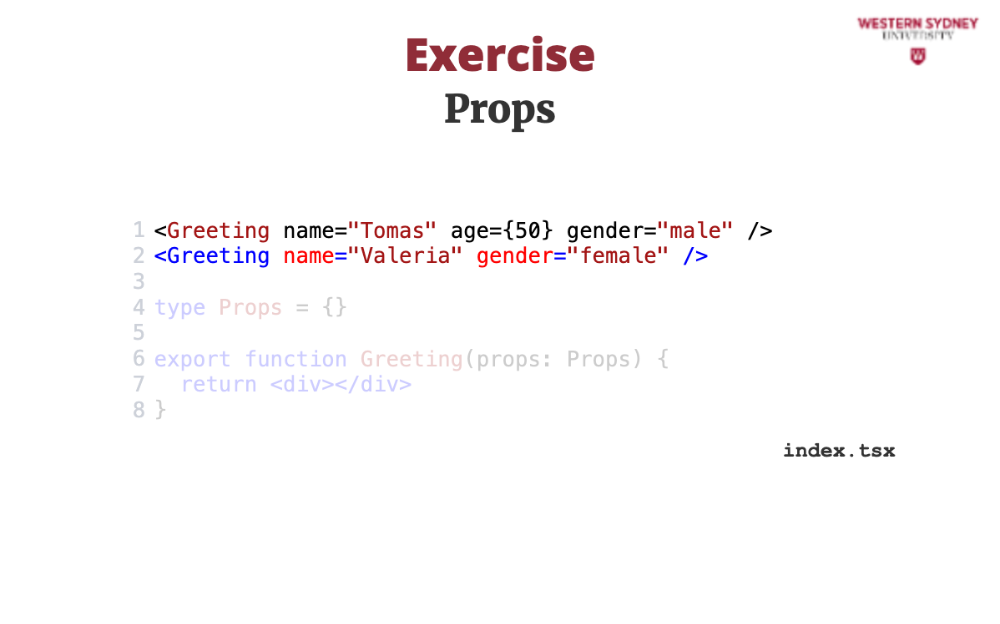
- Correctly define the type of props of the component Greeting
- Make sure there are no errors
Slides

Let's practice!

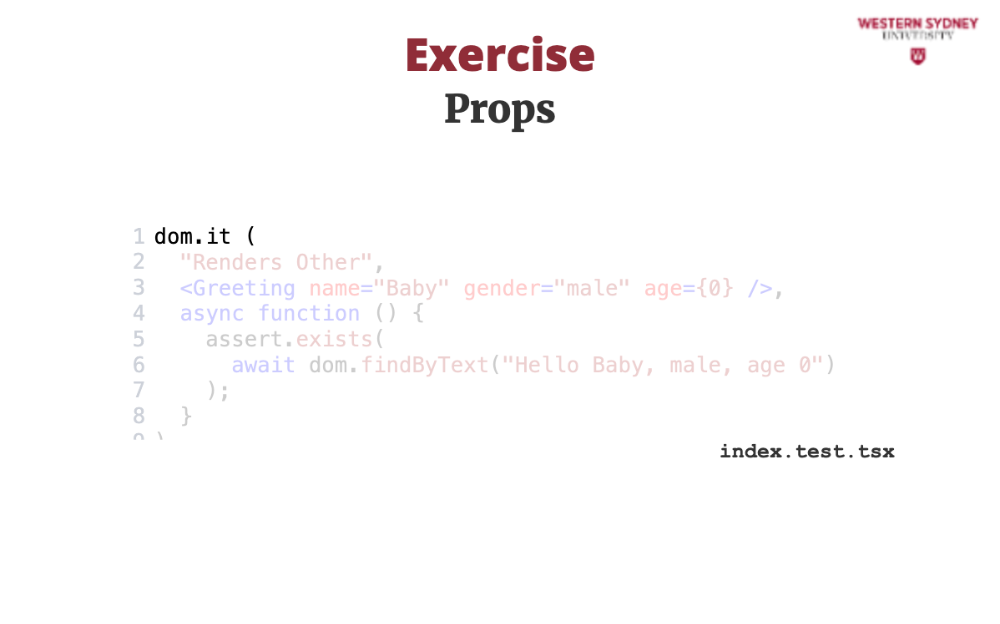
In this exercise, you will create a reusable Greeting component. Initially, you will see these four failing tests.

Your goal is to make them all pass and render the following text on the screen.

These are the ways to use the Greeting component, with age being an optional prop.

Start with correctly defining the type of your props, providing names and types of the three component props.

Then, define your component. Make sure you specify that the default value of age prop is 44.

If you are not sure what the Greeting component has to show, check out the test file. There, you find a new type of test that uses a helper function "it" from the DOM library. This function accepts three parameters.

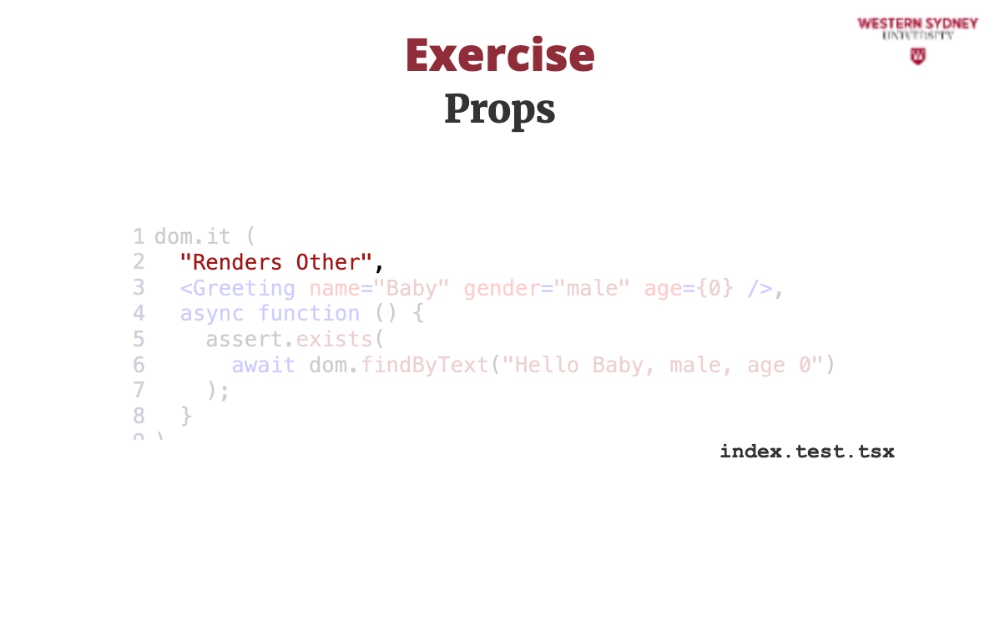
The first parameter is the name of the test, describing what the test expects.

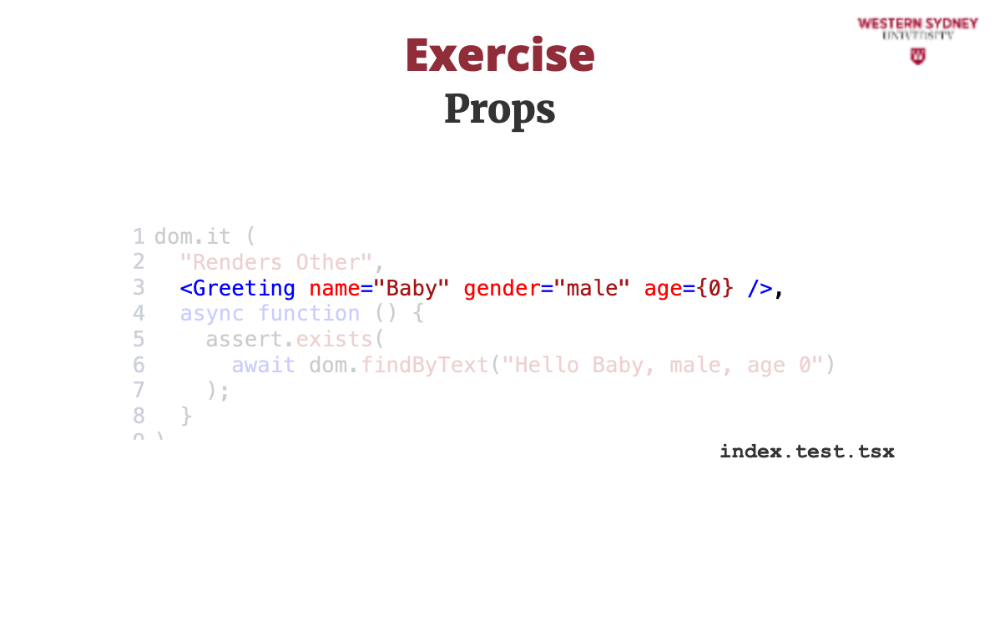
The second parameter is the component that we test. This test helper temporarily renders the component in your browser and executes the test. After the component is tested, the component will be removed from the DOM. So, you don't need to render the expected texts in your main app, as the component is tested in isolation.

The last parameter is the implementation of the test function, where we test if the component renders everything that we expect.