useId
Understanding useId in React
The useId hook in React is used to generate unique IDs for accessibility attributes like id or htmlFor. It’s especially useful when multiple instances of a component exist, and each instance needs its own unique identifier.
Why useId?
- React ensures that the generated IDs are unique across the app.
- It simplifies creating IDs for elements like forms and ARIA attributes without worrying about collisions.
- It works seamlessly in server-side rendering (SSR) environments to avoid mismatches between client and server.
How useId Works
The useId hook generates a unique string that you can append to identifiers for better readability.
const id = useId();
Key Features of useId
- Generates a unique identifier per component instance.
- Ensures IDs are consistent between the server and client in SSR setups.
- Not reactive — calling it multiple times in a render always returns the same ID for that component instance.
Example
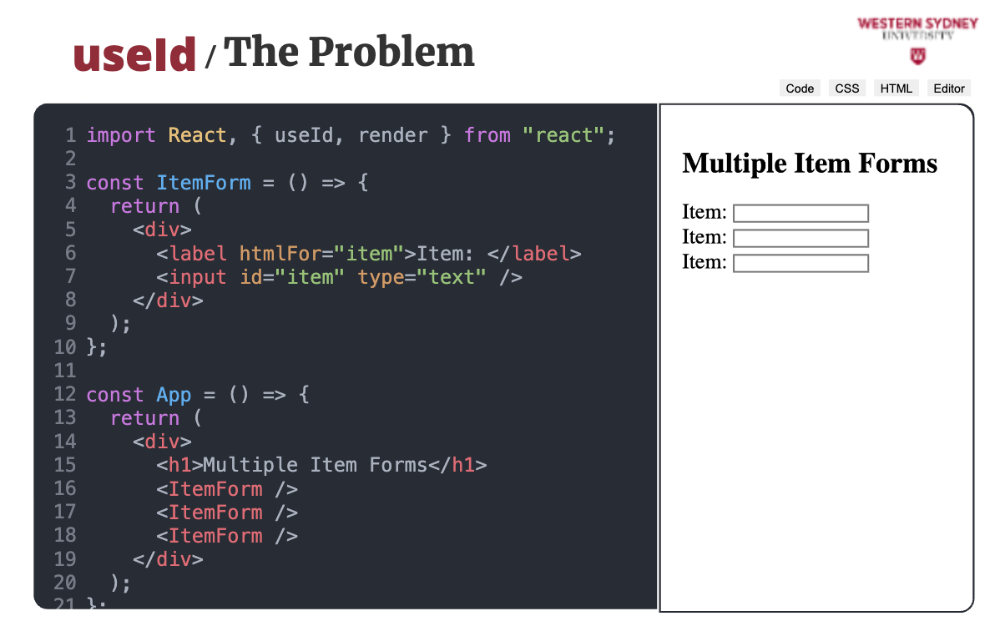
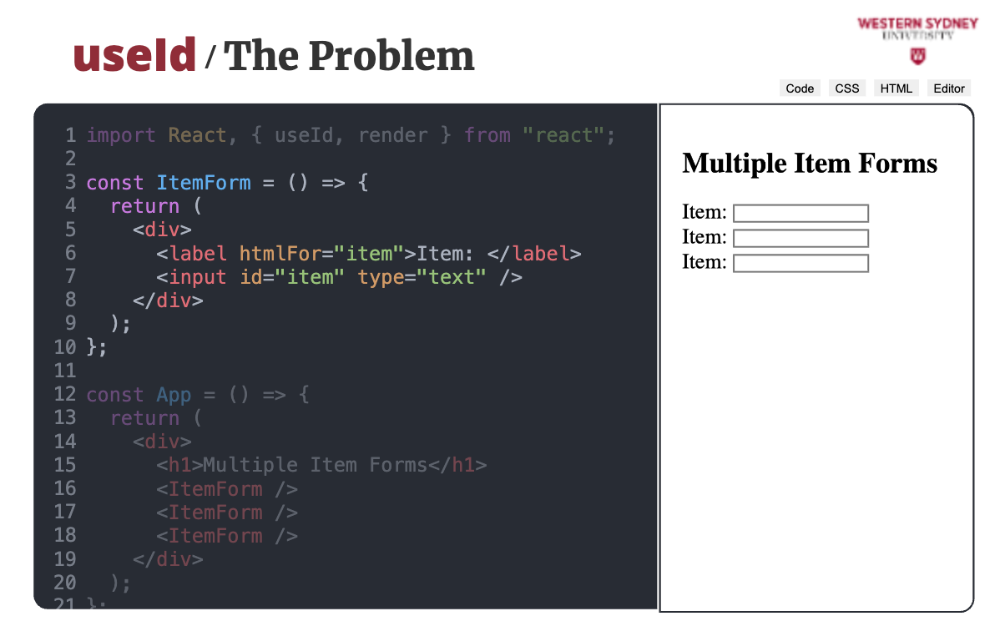
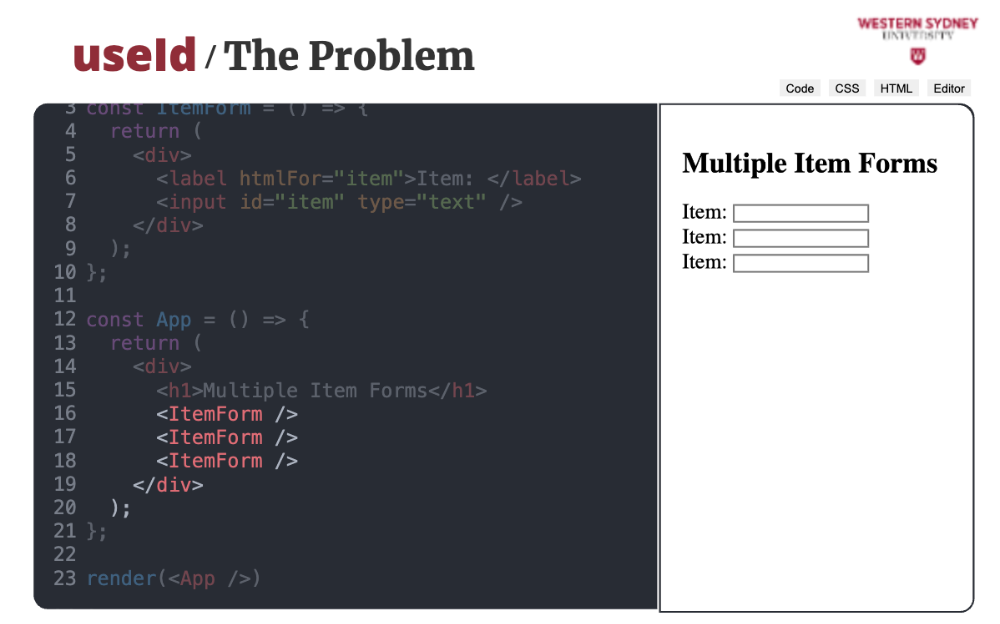
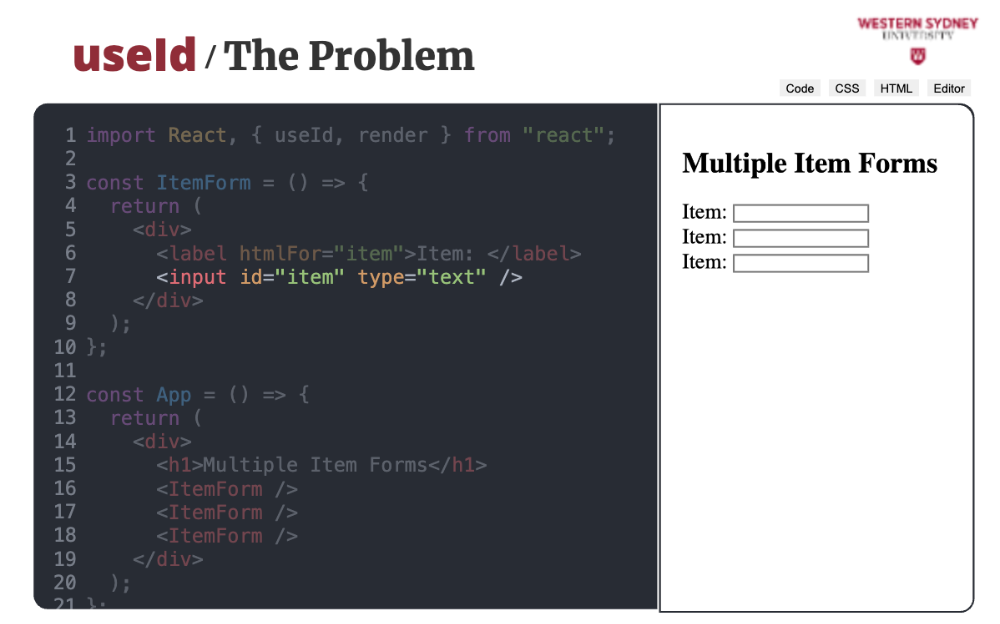
Here is an example where using ids will fail. When we click on the second to last label of the element, it will not take us to the correct input!
import React, { useId } from "react";
const ItemForm = () => {
return (
<div>
<label htmlFor="item">Item</label>
<input id="item" type="text" />
</div>
);
};
const App = () => {
return (
<div>
<h1>Multiple Item Forms</h1>
<ItemForm />
<ItemForm />
<ItemForm />
</div>
);
};
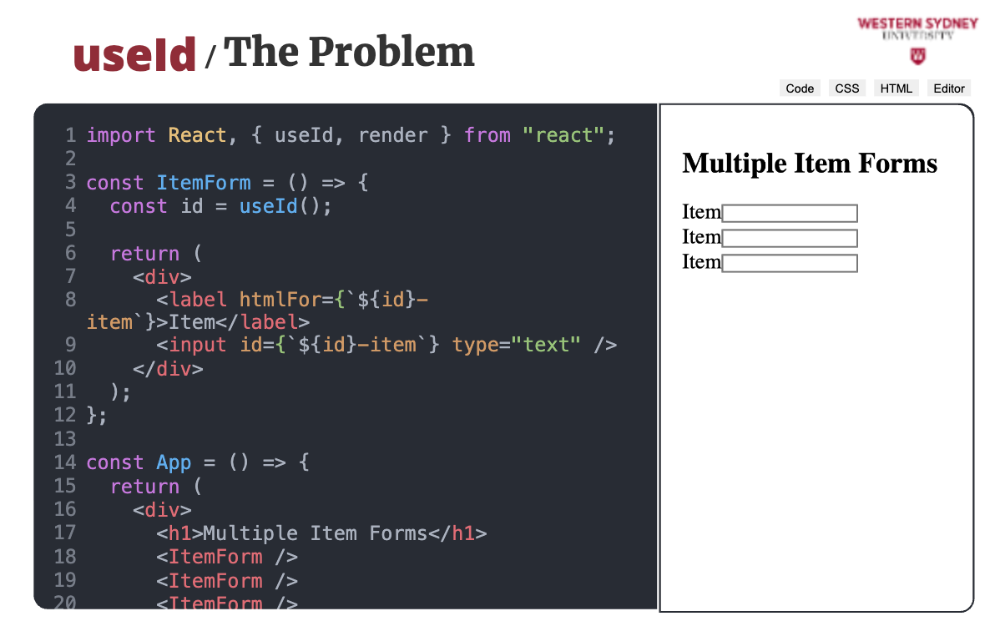
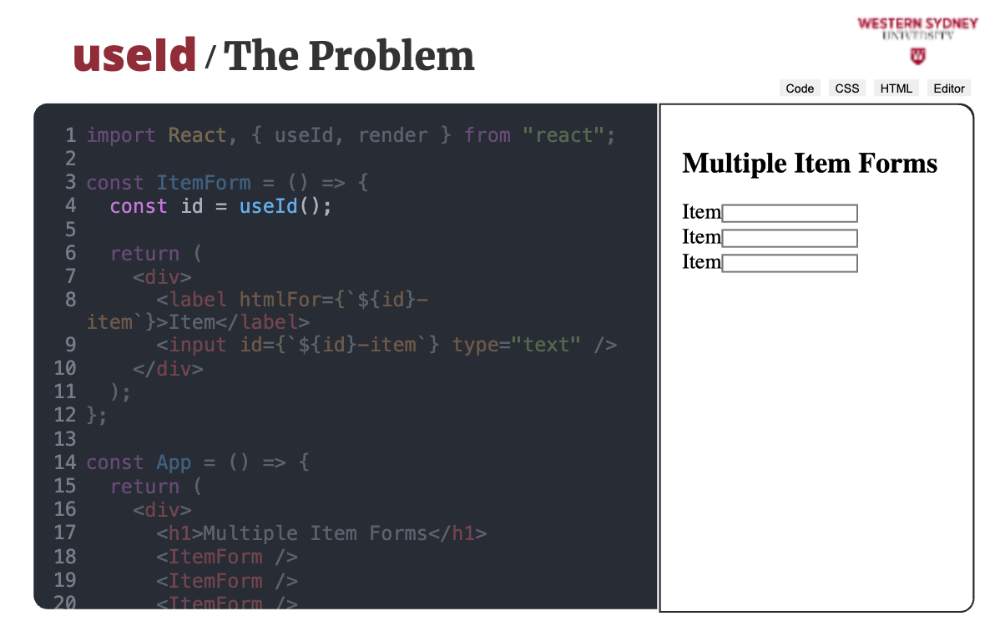
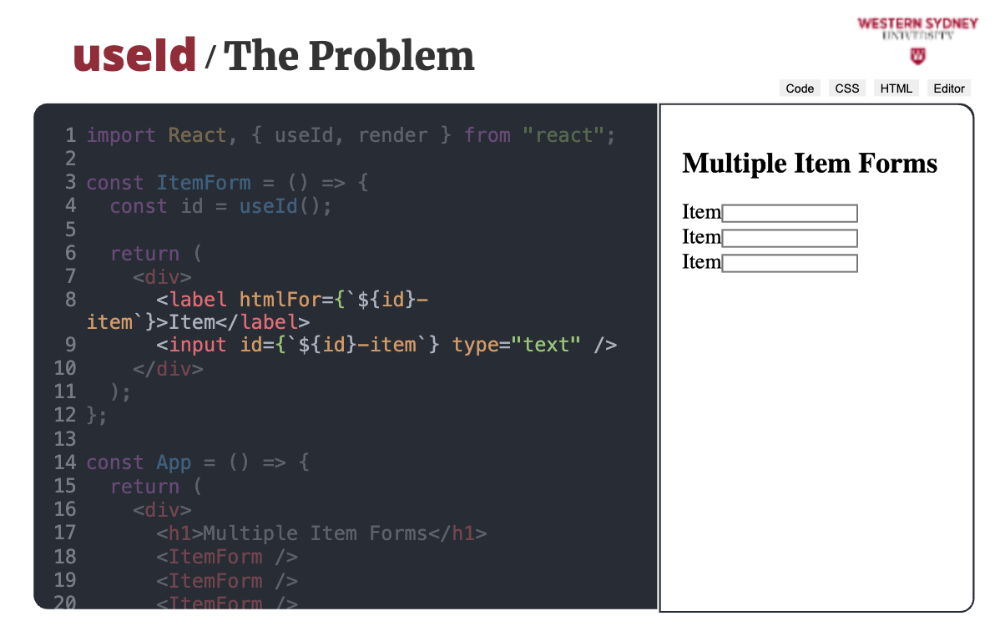
export default App;Here’s an example of using useId to fix it and generate unique id attributes for form inputs:
import React, { useId } from "react";
const ItemForm = () => {
const id = useId();
return (
<div>
<label htmlFor={`${id}-item`}>Item</label>
<input id={`${id}-item`} type="text" />
</div>
);
};
const App = () => {
return (
<div>
<h1>Multiple Item Forms</h1>
<ItemForm />
<ItemForm />
<ItemForm />
</div>
);
};
export default App;
How It Works
- Each
ItemForminstance gets a uniqueidgenerated byuseId. - For example:
- The first
ItemFormmight have IDs liker:0-item. - The second
ItemFormmight have IDs liker:1-item.
- The first
When to Use useId
- Forms and Accessibility:
- Add unique
idattributes forlabelandinputpairs. - Create unique
aria-labelledbyoraria-describedbyrelationships.
- Add unique
- Dynamic Components:
- Use
useIdfor components rendered multiple times in lists.
- Use
- SSR Compatibility:
- Ensures IDs match between server and client, avoiding hydration warnings.
Limitations
useIdis not reactive — it generates the same ID throughout the component’s lifecycle.- Use it only for static unique identifiers. For dynamic or changing IDs, consider using
useStateor a library likeuuid.
Summary
- Purpose: Generate unique, collision-free IDs for components.
- Use Case: Accessibility (
id,htmlFor, ARIA), forms, or dynamic lists. - Advantages:
- Simplifies ID generation.
- Handles SSR compatibility.
- Avoids manual ID management.
Let me know if you’d like more examples or details! 🚀
Slides

Let's start with a problem that useId is trying to solve.

In this form, we conveniently mapped the label to the input through the use of htmlFor in label and id of the input. If you click on the first Item label, it will automatically select the correct input.

But we are rendering multiple instances of this form for many individual items. If you click on the second to third item label, you can notice that the first input is selected.

Moreover, we introduced an HTML inconsistency since multiple inputs now contain the same id: item.

Enter useId.

First, we generate a unique id with the useId hook.

Then, we use the value of id to construct unique IDs of input components. If you click on the individual item label, it will select the correct input. Problem solved!