Storage
Exploring Web Storage Beyond Cookies
Motivation: Why Storage Matters
Hey everyone, welcome back! Last time, we tackled cookies—those little helpers that keep our Blog application remembering users. But cookies aren’t the only game in town! Today, we’re exploring other storage options like local storage and session storage, plus a quick peek at IndexedDB. Why care? Because choosing the right storage can make or break how our app feels—whether it’s fast, secure, or user-friendly.
Imagine our Blog application: Users read posts, admins edit them, and maybe someone wants to save a draft offline. Cookies handled logins, but what if a user wants to save preferences forever or a draft for just one tab? That’s where these other options shine. A misconception to bust: Some think cookies are the only way to store data on the client—wrong! Let’s see how local storage, session storage, and more stack up, using our Blog app as our playground.
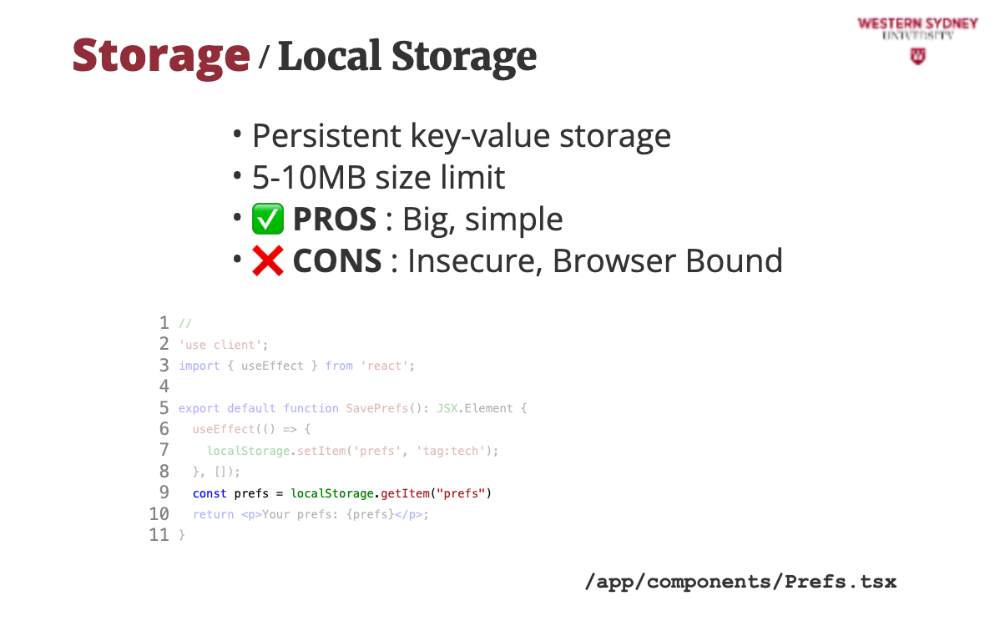
Section 1: Local Storage – The Long-Term Keeper
What is it? Local storage is a browser feature that saves data as key-value pairs, like cookies but with more space and no automatic server trips. It sticks around until you delete it—no expiration!
How it works: You use JavaScript’s localStorage object. In our Blog app, let’s save a user’s post filter preference:
// Save preference
localStorage.setItem('prefs', 'tag:tech');
// Read it later
const prefs = localStorage.getItem('prefs'); // 'tag:tech'
Blog App Example: A user sets prefs=tag:tech to filter posts. They close the browser, come back a week later, and it’s still there—local storage remembers!
Pros:
- Big capacity: 5-10MB (way more than cookies’ 4KB).
- Persistent: Stays until cleared—great for long-term data.
- Simple: No server setup, just JS.
Cons:
- No security: Anyone with access to the browser can read it (no HttpOnly equivalent).
- Client-only: Doesn’t travel to the server like cookies.
- Sync issues: Doesn’t sync across devices.
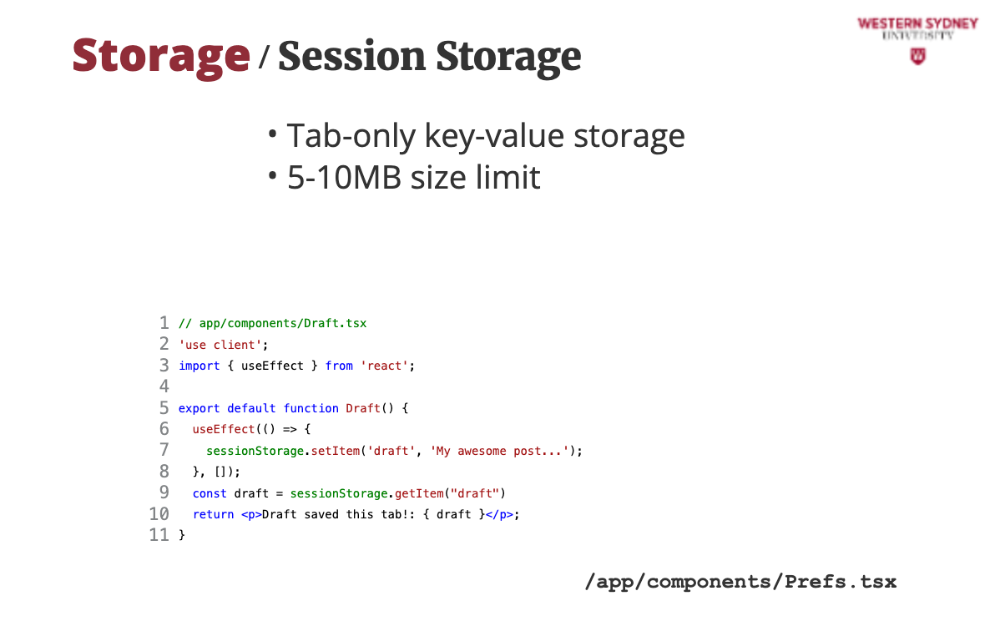
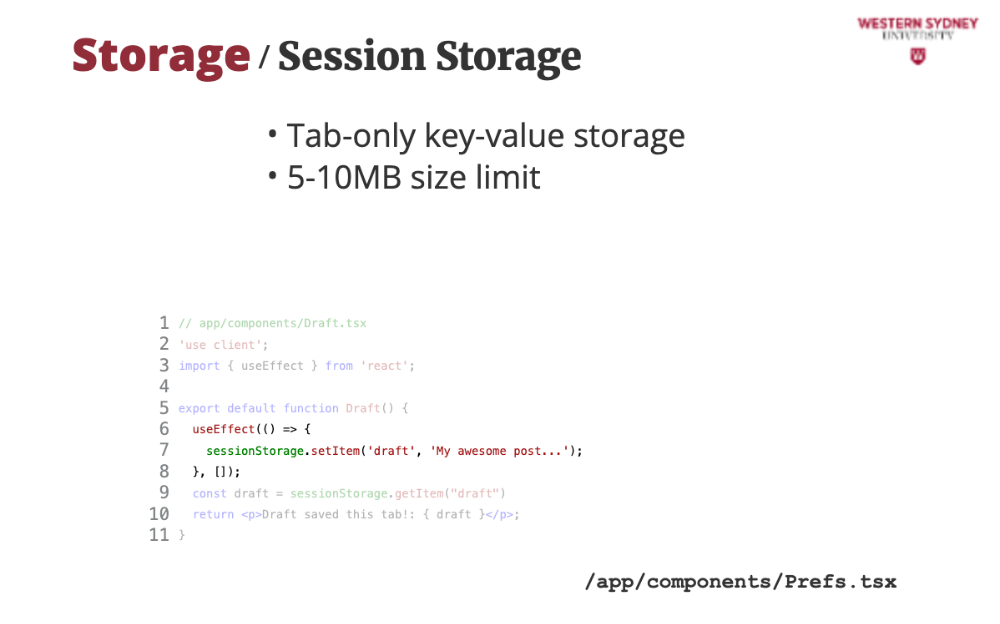
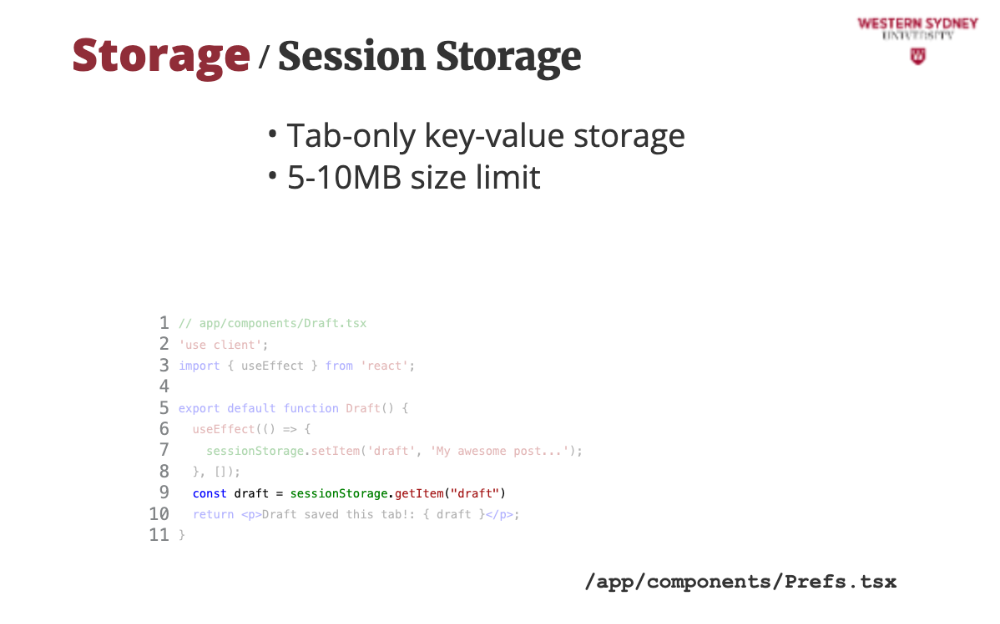
Section 2: Session Storage – The Tab-Specific Temp
What is it? Session storage is like local storage’s short-term cousin. It’s also key-value pairs, but it only lasts for the current browser tab’s session—close the tab, and it’s gone.
How it works: Use sessionStorage in JS. For our Blog app, let’s store a temporary post draft:
// Save draft in one tab
sessionStorage.setItem('draft', 'My awesome post...');
// Read it
const draft = sessionStorage.getItem('draft'); // 'My awesome post...'
Blog App Example: An admin starts a draft in one tab. It’s saved in sessionStorage. They open a new tab—poof, it’s not there! Close the original tab, and it’s gone for good.
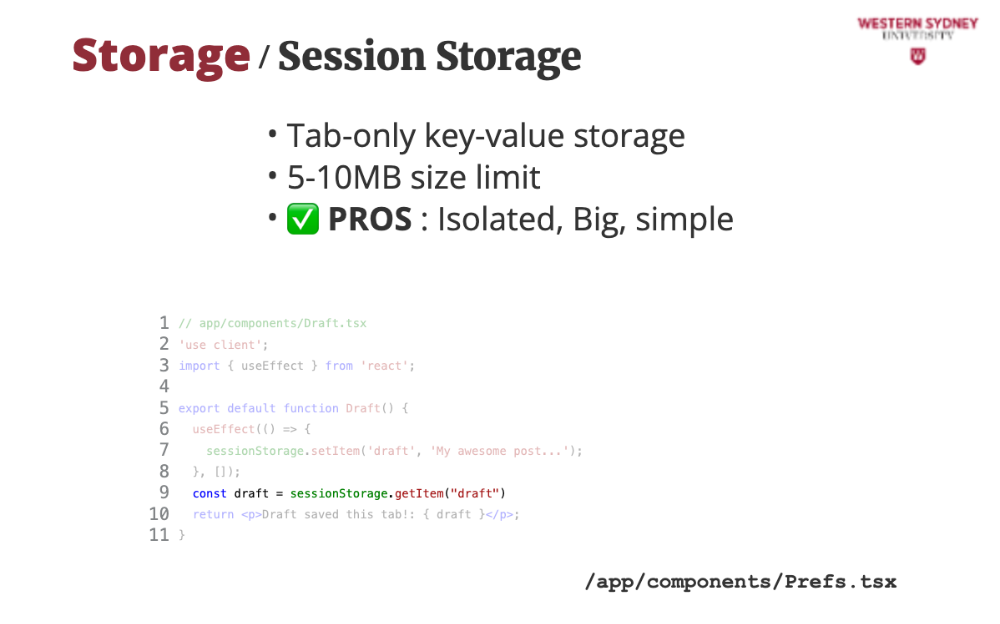
Pros:
- Tab isolation: Each tab gets its own storage—perfect for temporary, tab-specific data.
- Big capacity: Same 5-10MB as local storage.
- Simple: No server needed.
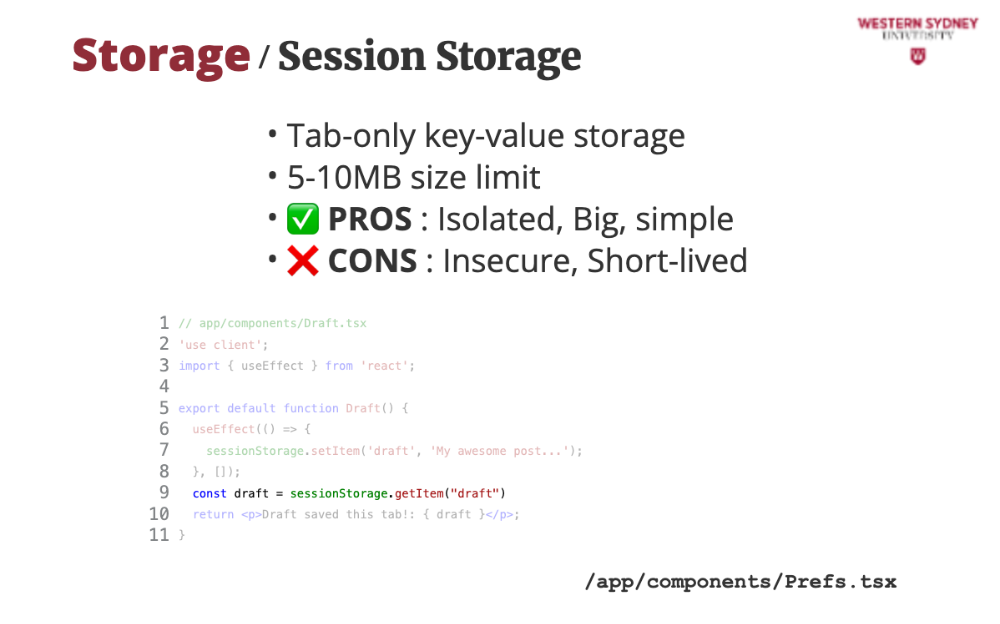
Cons:
- Short-lived: Dies with the tab—not for long-term use.
- No server sync: Like local storage, it’s client-only.
- No security: Still readable by JS.
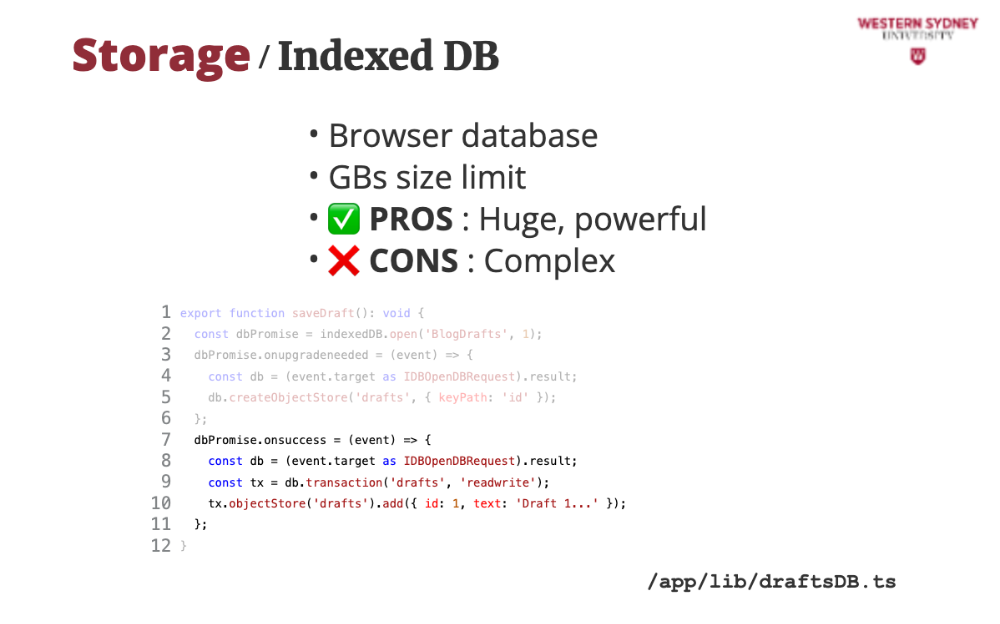
Section 3: IndexedDB – The Powerhouse
What is it? IndexedDB is a full-on database in the browser. Unlike key-value pairs, it stores structured data (objects, arrays) and handles big datasets.
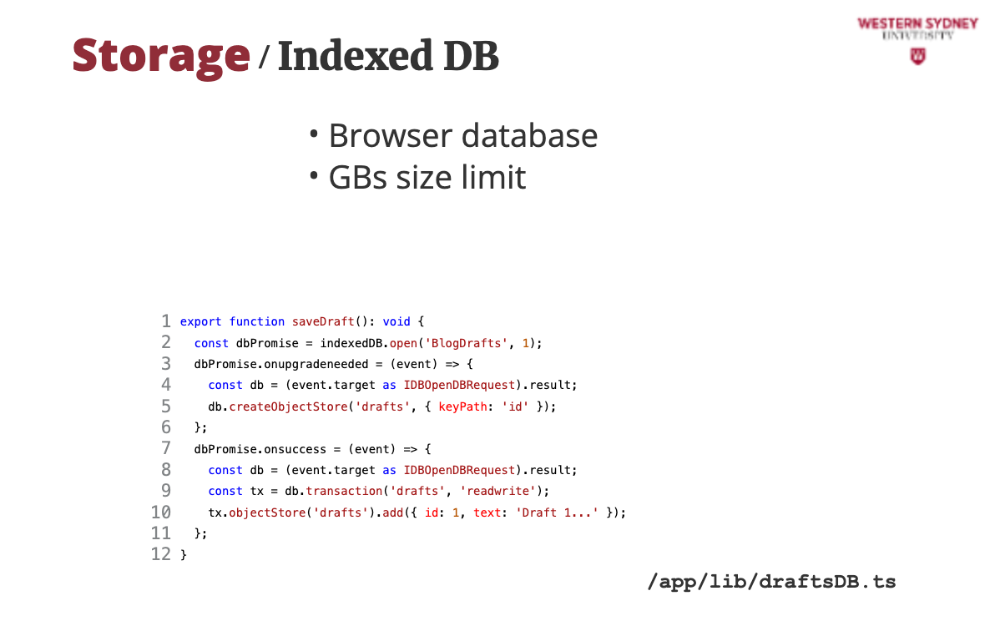
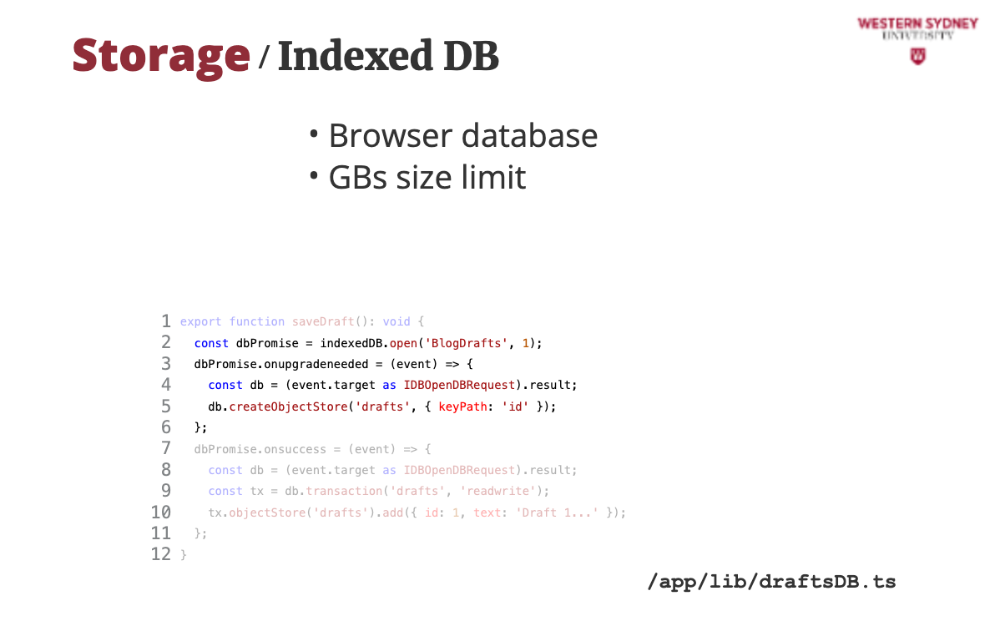
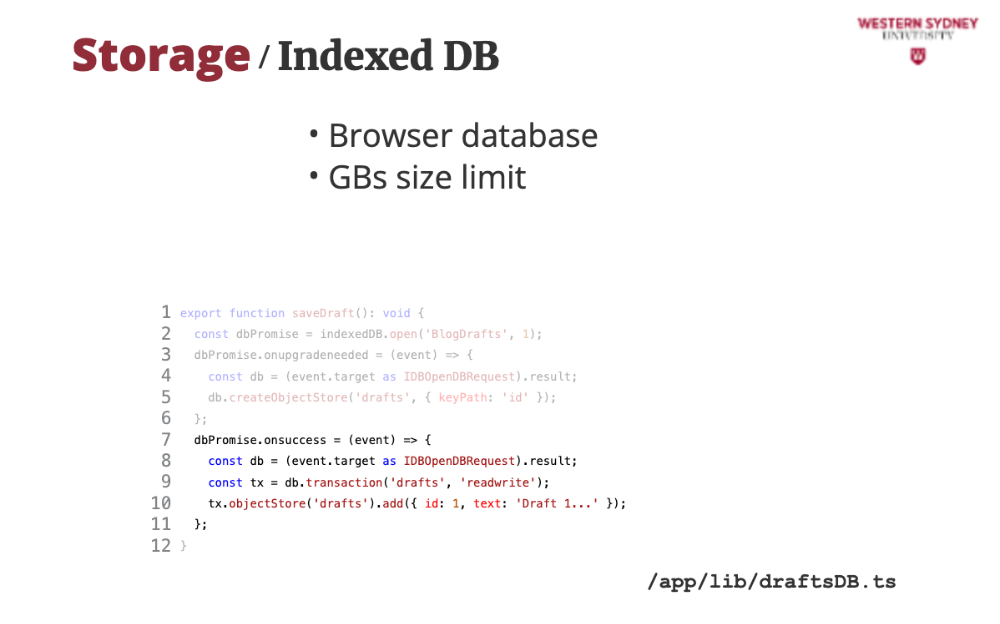
How it works: It’s more complex, using promises. Here’s a simplified Blog app example to store multiple drafts:
// Open database
const dbPromise = indexedDB.open('BlogDrafts', 1);
dbPromise.onupgradeneeded = (event) => {
event.target.result.createObjectStore('drafts', { keyPath: 'id' });
};
// Save a draft
dbPromise.onsuccess = (event) => {
const db = event.target.result;
const tx = db.transaction('drafts', 'readwrite');
tx.objectStore('drafts').add({ id: 1, text: 'Draft 1...' });
};
Blog App Example: An admin saves multiple drafts. IndexedDB stores them with IDs, searchable later—even offline!
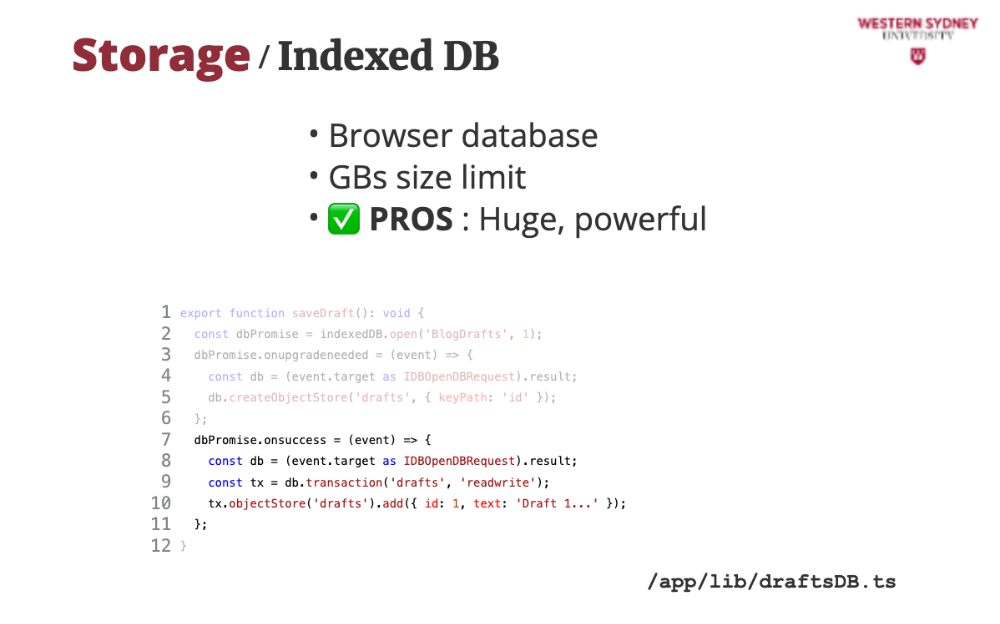
Pros:
- Huge capacity: Tens of MBs, depending on the browser.
- Structured data: Great for complex apps (e.g., offline drafts).
- Powerful: Searchable, like a mini SQL database.
Cons:
- Complex: Steeper learning curve than local/session storage.
- Client-only: No server integration out of the box.
- No built-in security: Still JS-accessible.
Section 4: Comparing to Cookies
Let’s pit these against cookies in our Blog app:
Cookies (Recap):
- Use Case: Guest tracking (
visitor_id), admin sessions (session_id). - How: Set via
cookies().set()(Next.js) ordocument.cookie, sent to server automatically. - Size: 4KB max.
- Lifespan: Set by
maxAgeor session-based.
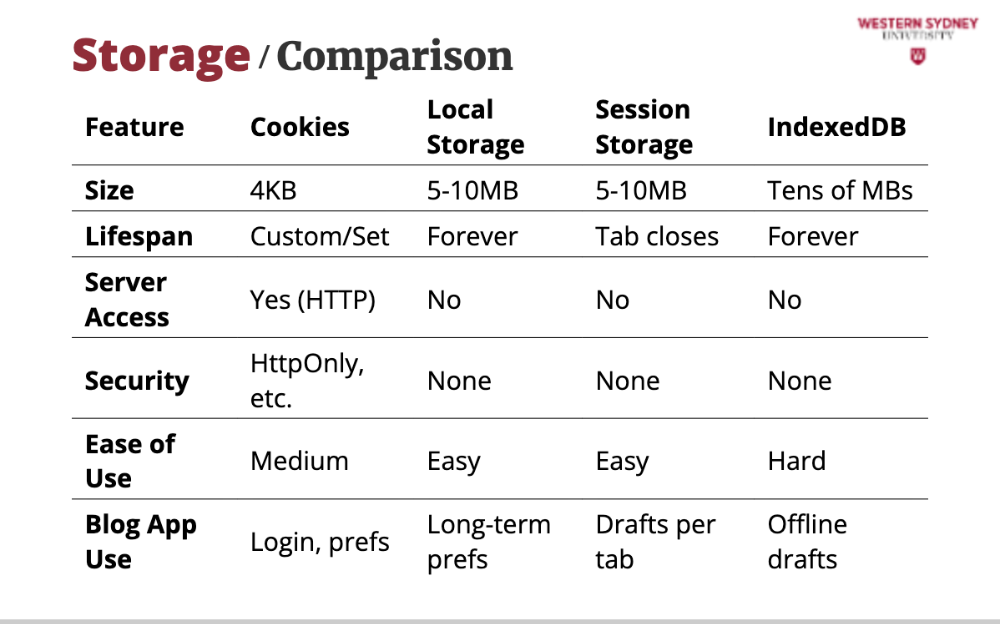
Comparison Table:
| Feature | Cookies | Local Storage | Session Storage | IndexedDB |
|---|---|---|---|---|
| Size | 4KB | 5-10MB | 5-10MB | Tens of MBs |
| Lifespan | Custom/Set | Forever | Tab closes | Forever |
| Server Access | Yes (HTTP) | No | No | No |
| Security | HttpOnly, etc. | None | None | None |
| Ease of Use | Medium | Easy | Easy | Hard |
| Blog App Use | Login, prefs | Long-term prefs | Drafts per tab | Offline drafts |
Blog App Scenarios:
- Cookies:
session_idfor admin login—secure, server-synced. - Local Storage:
prefs=tag:tech—persistent across sessions. - Session Storage: Temporary draft—tab-specific, no clutter.
- IndexedDB: Multiple drafts—complex, offline-ready.
Benefits:
- Cookies: Secure, server-friendly (auth foundation).
- Local: Big, persistent (user convenience).
- Session: Isolated, temporary (clean UX).
- IndexedDB: Scalable, powerful (advanced features).
Limitations:
- Cookies: Tiny size, security setup needed.
- Local/Session: No server sync, no security.
- IndexedDB: Complexity, still client-only.
Conclusion: Key Takeaways
Today, we expanded our Blog app’s storage toolkit! Cookies track logins, local storage saves prefs forever, session storage handles tab-specific drafts, and IndexedDB powers big offline data—all with trade-offs.
Key Points:
- Choose based on need: size, lifespan, server sync.
- Cookies excel for auth; others shine for client-side data.
- Security matters—cookies lead here with HttpOnly.
Best Practices:
- Use cookies for server-handled state (logins).
- Local for persistent UX, session for temp, IndexedDB for scale.
- Avoid sensitive data in unsecured storage.
Pitfalls:
- Don’t overload cookies—use local/IndexedDB for big data.
- Don’t expect server sync from non-cookie options.
Slides

Let's talk about other options you have when it comes to storing data on your client without the backend database. This is often useful when storing application state and more!

We’ve mastered cookies—now let’s explore local storage, session storage, and IndexedDB. More ways to make our Blog app awesome!

In our Blog app, users save prefs and drafts, admins need logins. Cookies aren’t enough—let’s find the right storage!

Think cookies are the only client storage? Nope—these options blow them away in size and use cases.

Local storage saves data with no expiration—up to 5-10MB! Perfect for long-term stuff.

Check out this example. This saves a filter preference—run it, close your browser, reopen—it’s still there!

The localStorage.setItem, stores prefs in local storage—and keeps the Blog app personalised forever.

Vice versa, you can use getItem to read from the local storage.

The pros of local storage is loads of space and easy to use—great for users.

The cons is that it is insecure. You cannot set HttpOnly here—JS can read it, so no sensitive data! Also, beware: local storage is only valid in your current browser. If you open the same page in a different browser or on a different computer you start again from scratch!

Session storage is like local but lasts only per tab—gone when you close it.

This example saves a draft—try it in one tab, open another—it’s isolated!

Same as in localStorage, setItem puts draft in session storage—keeps it tab-specific for a clean UX.

And getItem reads from storage.

The pros is that each tab gets its own 5 to 10MB—temporary and tidy.

The con is that if you close the tab, you lose the data, it's not for persistence.

IndexedDB stores structured data—think drafts with IDs, not just key values, but objects, number, booleans and more. And you have tons of space! It's a bit more difficult to operate, but nothing that should prevent you from using it!

This example stores a draft in the indexed database.

First, we set up a ‘drafts’ store—handles complex data for our Blog app.

Then, we add a draft, this approach scales for offline use.

The pro is that you have hundreds of MBs to store, which are searchable—ideal for big apps.

But, it's harder to use—it takes effort, but it's worth it.

When in doubt, please refer to this summary table to make the best decision on where to store temporary user data.

Let's wrap up!

Cookies are tiny; others scale up—choose wisely!

Forever, tab-only, or custom—match the use case.

Cookies lock down; others don’t—plan accordingly.

Use HttpOnly for logins—server needs it.

Big data? Go beyond cookies! Either store it in the database or use local options.

4KB fills fast—offload to local or choose a different strategy.

There is no security in local or session storage—make sure to keep it safe!