Prisma and ORM
Why ORMs and Prisma Matter?
Hey everyone, welcome to today’s lesson! Imagine you’re building a blogging app—something real, something you’d actually use. You’ve got users reading posts, filtering them by tags or dates, and an admin dashboard to add or tweak posts. Sounds cool, right? But here’s the catch: managing all that data with raw SQL queries can get messy fast. What if there was a way to talk to your database using clean, simple JavaScript or TypeScript instead? That’s where Object-Relational Mapping (ORM) systems come in—they’re like a translator between your code and your database. Today, we’re diving into Prisma, a modern ORM that’s going to make your life as a full-stack developer so much easier. By the end, you’ll see how Prisma can power our blogging app with less headache and more fun!
Exploring Prisma for Our Blogging App
1. What’s an ORM and Why Prisma?
An ORM, or Object-Relational Mapping, is a tool that lets you interact with your database using objects and code you already know, instead of writing complex SQL. Think of it like this: instead of manually telling your database, “Hey, grab all posts from January,” you just write something like the following:
prisma.post.findMany({
where: {
date: { gt: '2025-01-01' }
}
})It’s intuitive and saves time! Prisma stands out because it’s modern, TypeScript-friendly, and gives you a clean way to define your database structure (called a schema). For our blogging app, we’ll use Prisma to manage posts, tags, and admin actions. Let’s set it up step-by-step and see it in action!
- Simple Example: Imagine you want to get a single blog post by its ID. With raw SQL, you’d write
SELECT * FROM posts WHERE id = 1;. With Prisma, it’s justprisma.post.findUnique({ where: { id: 1 } }). Easy, right? - Advanced Example: Now, for our app, we want all posts tagged “tech” from 2025. Prisma lets us do
prisma.post.findMany({ where: { tags: { some: { name: "tech" } }, date: { gte: new Date("2025-01-01") } } }). It’s still readable! - How It Works: Prisma uses a schema file to map your database tables to JavaScript objects. You define your models (like
PostandTag), and Prisma generates a client to query them. - When to Use: Use Prisma when you want type safety, quick setup, and less boilerplate. It’s great for our blogging app because we’ll be filtering posts and managing admin updates a lot.
- When Not to Use: If you need super complex SQL queries or ultimate performance in a massive app, raw SQL might still win. But for most projects like ours, Prisma’s perfect.
2. Setting Up Prisma for the Blogging App
Let’s get Prisma running for our app. We’ll assume we’re using a PostgreSQL database (though Prisma works with others too). Here’s how we set it up:
- Install Prisma: In your project, run
npm install prisma --save-devandnpm install @prisma/client. - Initialize Prisma: Run
npx prisma init. This creates aprismafolder with aschema.prismafile and a.envfile for your database connection. Define the Schema: Open
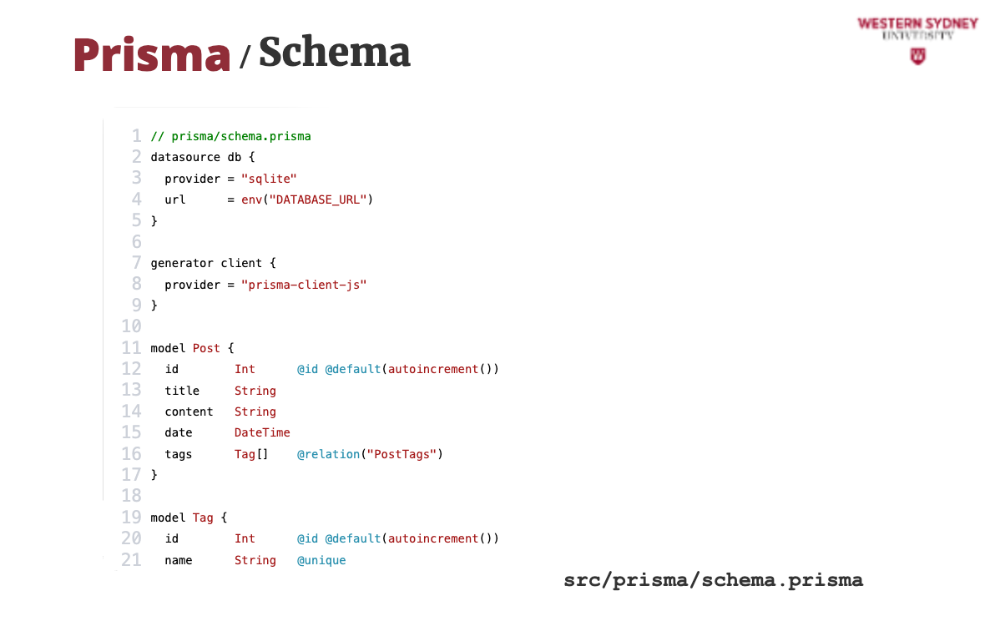
schema.prismaand define our blogging app’s data:model Post { id Int @id @default(autoincrement()) title String content String date DateTime tags Tag[] @relation("PostTags") } model Tag { id Int @id @default(autoincrement()) name String @unique posts Post[] @relation("PostTags") }This sets up posts with titles, content, dates, and a many-to-many relationship with tags.
- Connect the Database: In
.env, add your database URL, likeDATABASE_URL="postgresql://user:password@localhost:5432/blog". - Generate the Client: Run
npx prisma db pushto sync your schema with the database, thennpx prisma generateto create the Prisma client.
- Expanding Our Example: For our app, this schema lets users filter posts by tags (e.g., “tech”) and admins add new posts with tags. It’s flexible and grows with us!
- How It Works: Prisma takes this schema, builds tables in PostgreSQL, and gives us a
PrismaClientto query them. - Advantages: Type safety with TypeScript, auto-generated queries, and easy relationships (like posts to tags).
- Disadvantages: Less control over raw SQL, slight learning curve if you’re new to ORMs.
3. Running Queries with Prisma
Now, let’s use Prisma in our blogging app’s backend (say, a Node.js server with TypeScript). First, create a Prisma client:
import { PrismaClient } from '@prisma/client';
const prisma = new PrismaClient();Simple Query: Get a post by ID for the client side:
const post = await prisma.post.findUnique({ where: { id: 1 } });This fetches a post to display when a user clicks it.
Advanced Query: Filter posts for the “Latest Tech” route:
const techPosts = await prisma.post.findMany({ where: { tags: { some: { name: "tech" } }, date: { gte: new Date("2025-01-01") }, }, include: { tags: true }, });This grabs all 2025 tech posts with their tags—perfect for our filter page!
Admin Action: Add a new post:
const newPost = await prisma.post.create({ data: { title: "My First Post", content: "Hello, world!", date: new Date(), tags: { connect: [{ name: "intro" }] }, }, });Admins can use this to publish posts with existing tags.
- When to Use Queries: Use
findManyfor lists (like filtered routes),findUniquefor single items, andcreate/updatefor admin tasks. - How It Works: Prisma translates these into SQL behind the scenes, keeping your code clean.
- Advantages: Readable, type-safe queries that scale with our app.
- Disadvantages: Can get verbose for very complex filters—watch out for over-nesting.
4. Bringing It Together: The Blogging App
Let’s tie it all into our app. On the client side, users visit /posts/tech and see tech posts from 2025. On the admin side, you’ve got a form to add posts. Prisma powers both:
- Client route: Fetch filtered posts with the advanced query above.
- Admin dashboard: Use
createto add posts andupdateto edit them (e.g.,prisma.post.update({ where: { id: 1 }, data: { title: "Updated Title" } })).
This setup keeps our app fast, organized, and fun to build!
Key Takeaways and Best Practices
Alright, team, let’s wrap it up! Today, we’ve learned how Prisma turns database chaos into coding bliss for our blogging app. Key points:
- ORMs like Prisma simplify database work with objects instead of SQL.
- Set up Prisma with a schema, connect it, and query away.
- Use it for filtering posts, adding content, and more—all type-safe and clean.
Best Practices: Keep your schema simple at first, use include for relationships, and test queries in the Prisma Studio (npx prisma studio). Pitfalls to Avoid: Don’t overcomplicate queries early on—start basic and build up. Prisma’s your new best friend—let’s make this blogging app shine!
Slides

Let's talk about how you can simplify access to your database using ORM systems, such as Prisma!

Hey everyone! Let's talk ORM and why is it handy to use them!

Databases can be tricky with raw SQL, right? ORMs let us use JavaScript or TypeScript to talk to them instead. It’s like having a superpower for our blogging app—less mess, more fun!

Prisma’s a modern ORM that’s perfect for our app. It’s type-safe, easy to set up, and makes managing app database access a breeze. Let’s dive in!

We continue building a blogging app where users filter posts by tags or dates, and admins add or edit them. Prisma’s going to make it happen smoothly!

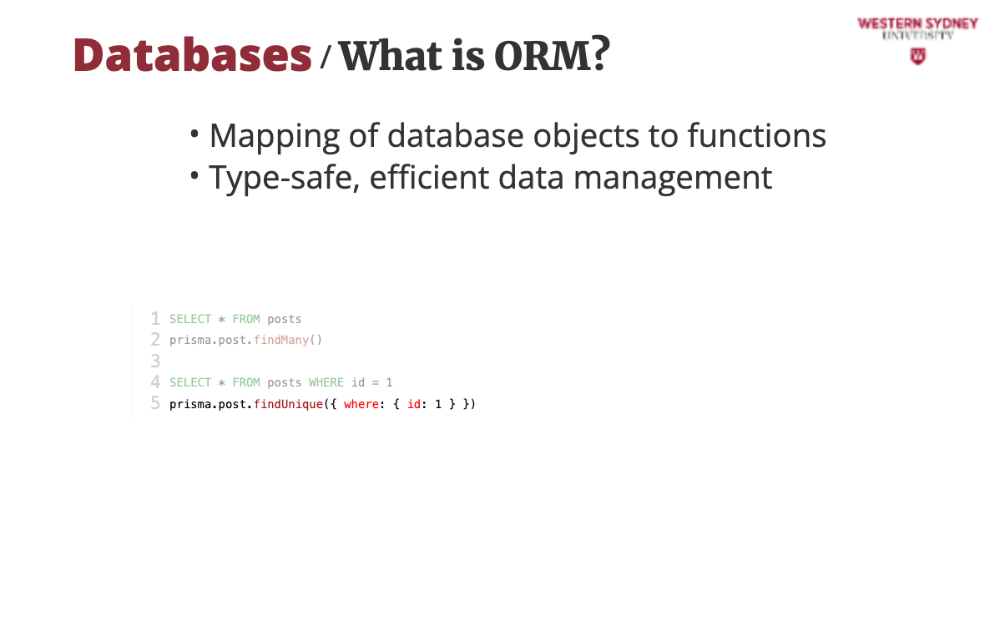
So, how can ORM help us write queries?

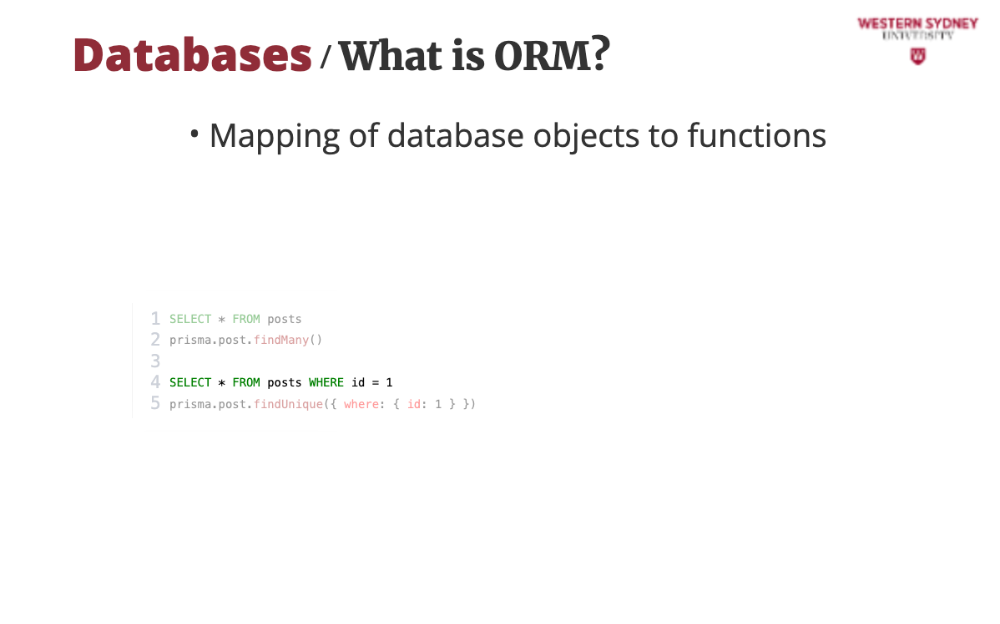
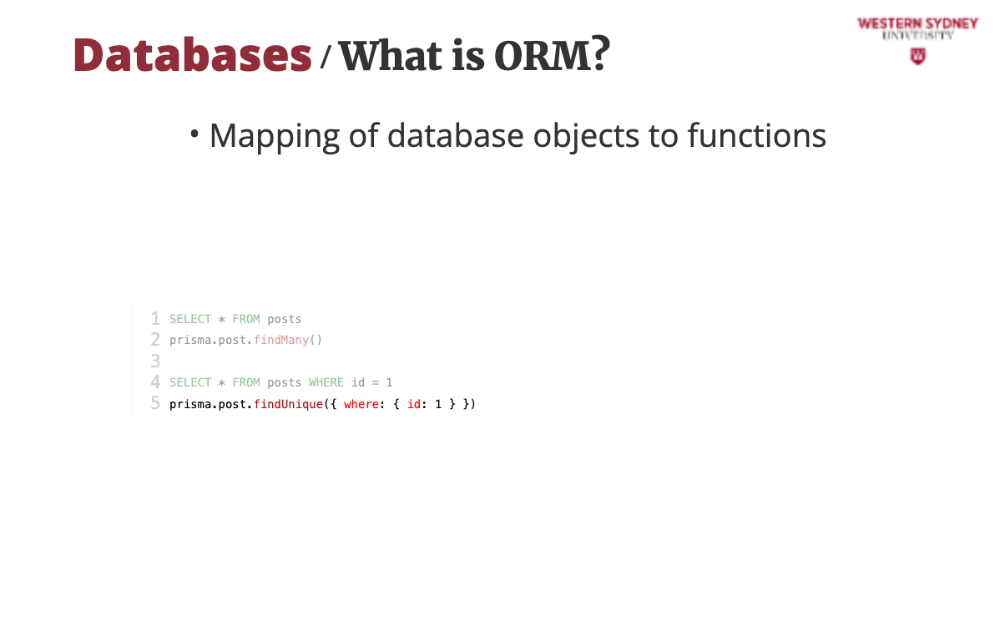
An ORM maps database tables to objects in your code.

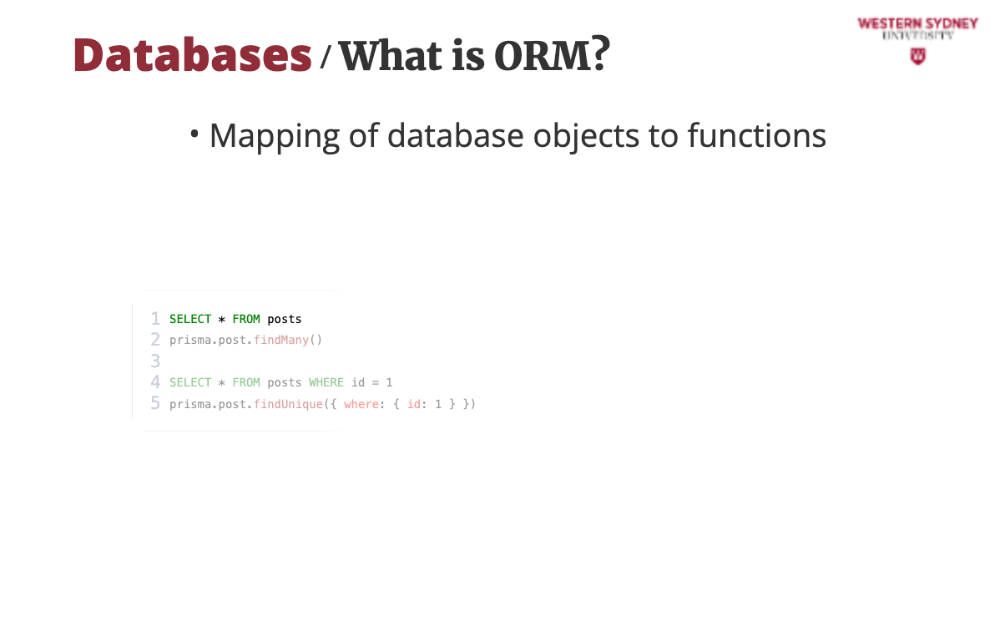
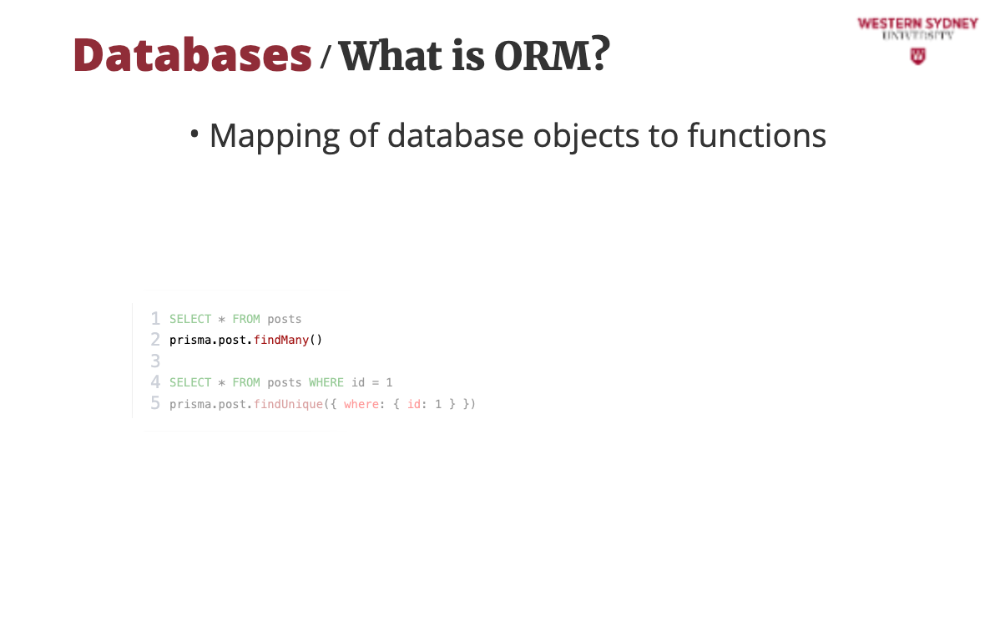
Instead of SQL like this ...

we write a type safe code like this! Simple and clean!

With SQL, you’d fetch a post with this query.

Prisma does it with less fuss, more focus!

For our blogging app, this means we can filter posts or add new ones without wrestling with SQL syntax. It’s all about coding faster and smarter.

To start working with Prisma, please install the necessary packages and run the init command. This will create an example of the Prisma schema.

Please open the newly generated file named "schema.prisma" in the Prisma directory and replace it with the following content! This is our blogging app’s schema. It defines posts and tags with a relationship—so users can filter by tags, and admins can assign them.

Next, set up the path for your local SQLite database in your ".env" file. Without this, Prisma would not know where to store the data. Check out the schema file, do you see where this variable is used?

Then, run the following commands to load the database schema into your database and generate a type-safe library to access your data! Please note that running "push" command also generates the code for your client.

Let's put Prisma to use! Let’s say a user clicks a post on our app. We need to grab it by ID for the client side.

First, lets create our query tool. This line connects to the database.

findUnique command grabs one post by ID. The include configuration automatically creates a join and pulls its tags too—great for showing users what the post’s about!

Now, we can use this function to power our client-side post page. It’s simple but solves a real need in our app. You can also imagine that it would be a great idea to cache the result!

Now, our goal is to fetch tech posts from 2025. Let’s filter with Prisma!

findMany fetches multiple posts—perfect for a list page.

The "tags" property filters for posts with the “tech” tag. This line makes our filtering magic happen!

The "date" property ensures we only get 2025 posts. It’s how we keep the list fresh.

The "include" add tag details for display. It’s all about giving users the full picture! as a result we obtain a list of tech posts from 2025—ready for our app’s filter route!

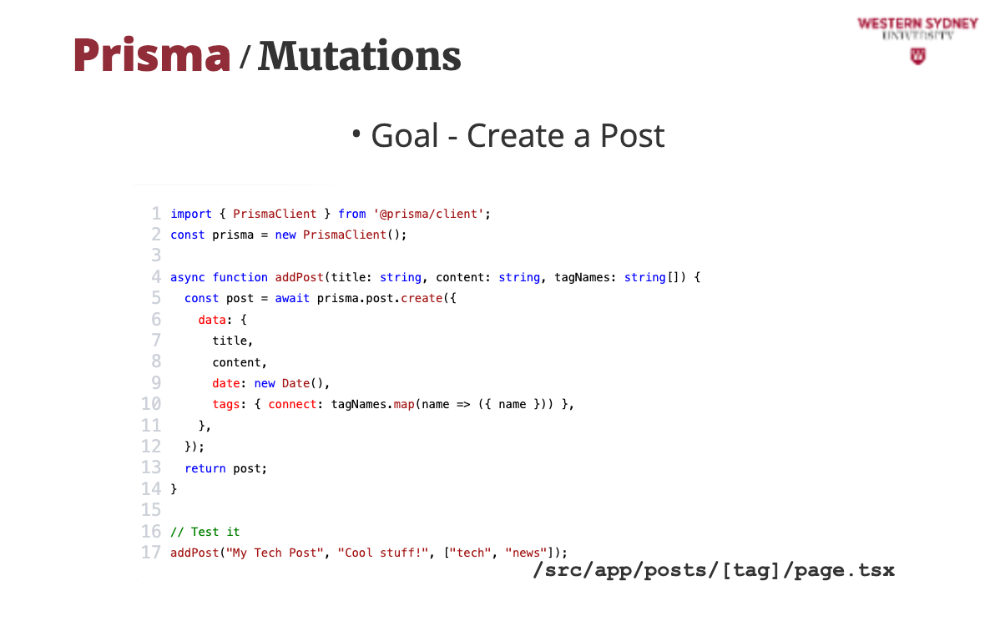
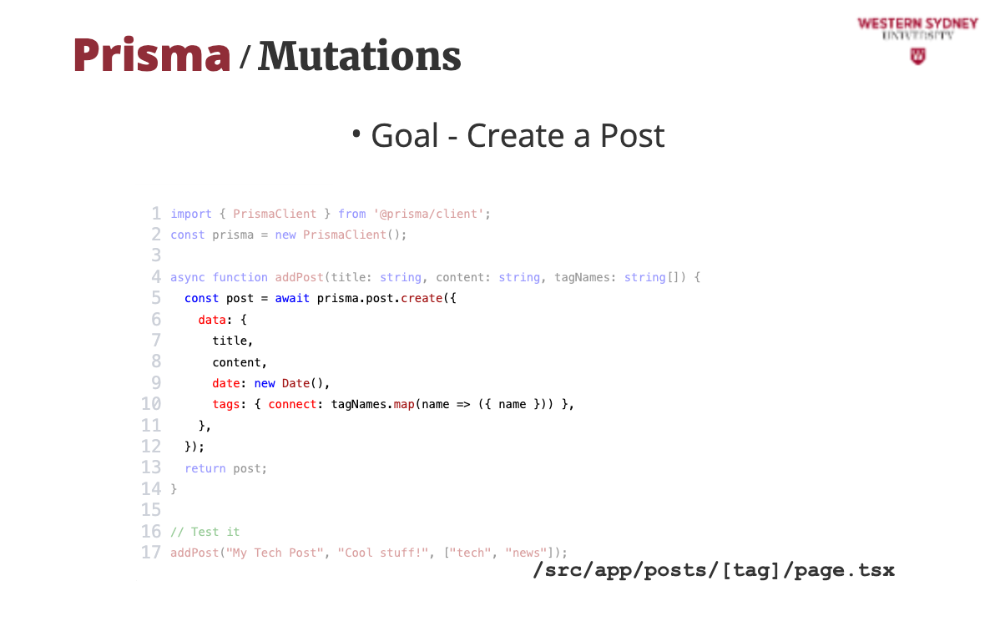
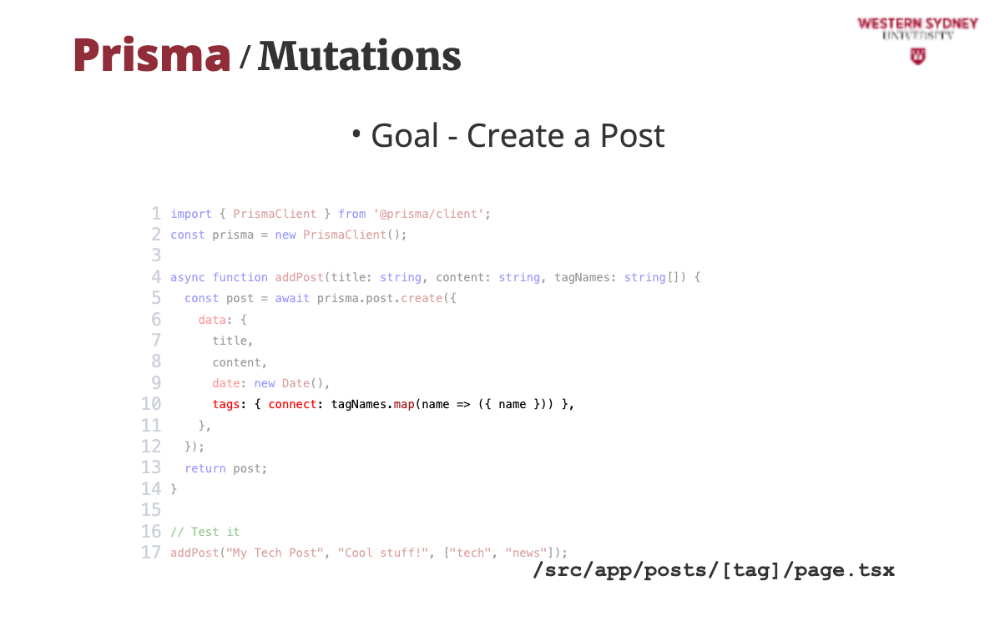
While we did not covered mutations yet, check how easy and intuitive it is to create a new post!

The "create" command adds a new post to the database. This will become the heart of our admin feature.

Check out also how to link existing tags like “tech” to the post. It’s how we categorise content fast!

But, how can you quickly access the underlying databse?

Prisma comes equipped with a web interface calles Prisma Studio that allows you to access and modify data. Run it with the following command.

Visual Studio also provides many database access plugins and all you have to do is search for them!

Also, there are many commercial or freely available software solutions that you can use, such as Table Plus or Data Grip, which is free for students!

Prisma simplifies database work with type-safe queries. It’s perfect for filtering posts or managing admin tasks in our app!

Start with a clear schema, use include for relationships, and test with Prisma Studio. Keep it simple and build up!

Try adding an update query for admins or a new filter route. Prisma’s got your back—let’s make this app awesome!