DOM Interactions - useRef
Understanding useRef in React
The useRef hook in React provides a way to persist values across renders without causing a re-render. It is primarily used for:
- Accessing DOM elements (like input fields or divs).
- Storing mutable values that do not trigger re-renders.
Key Points About useRef
useRefreturns a mutable object with acurrentproperty:
const myRef = useRef(initialValue);- The
currentproperty can hold:- A DOM element reference.
- A mutable value that persists across renders.
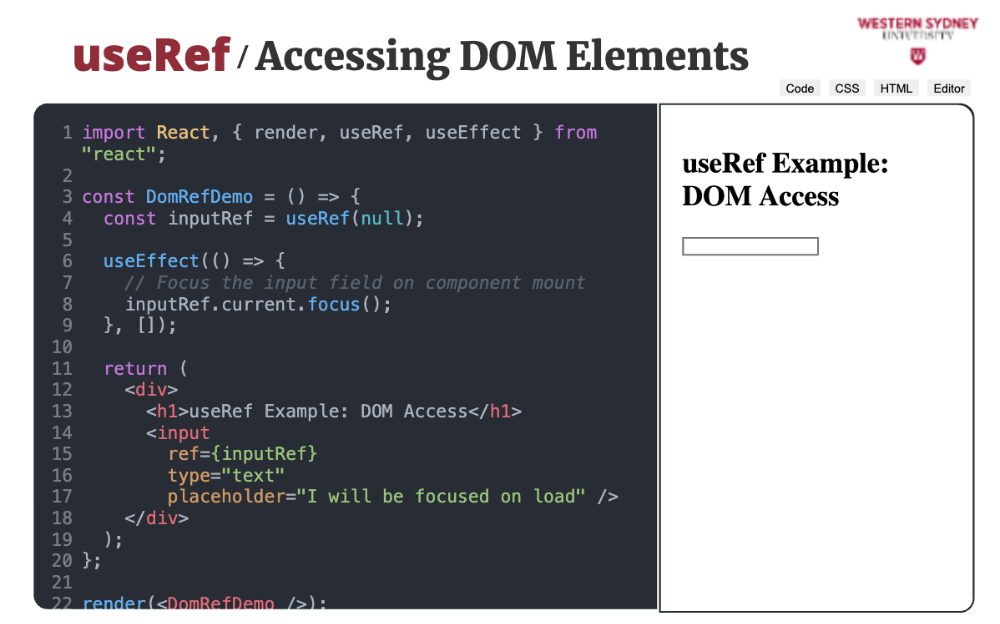
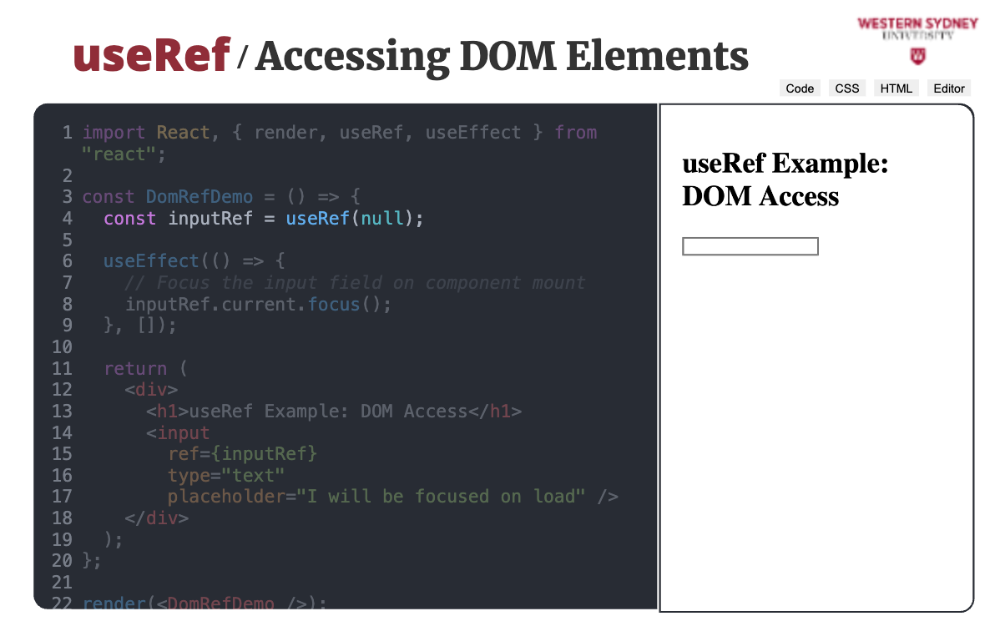
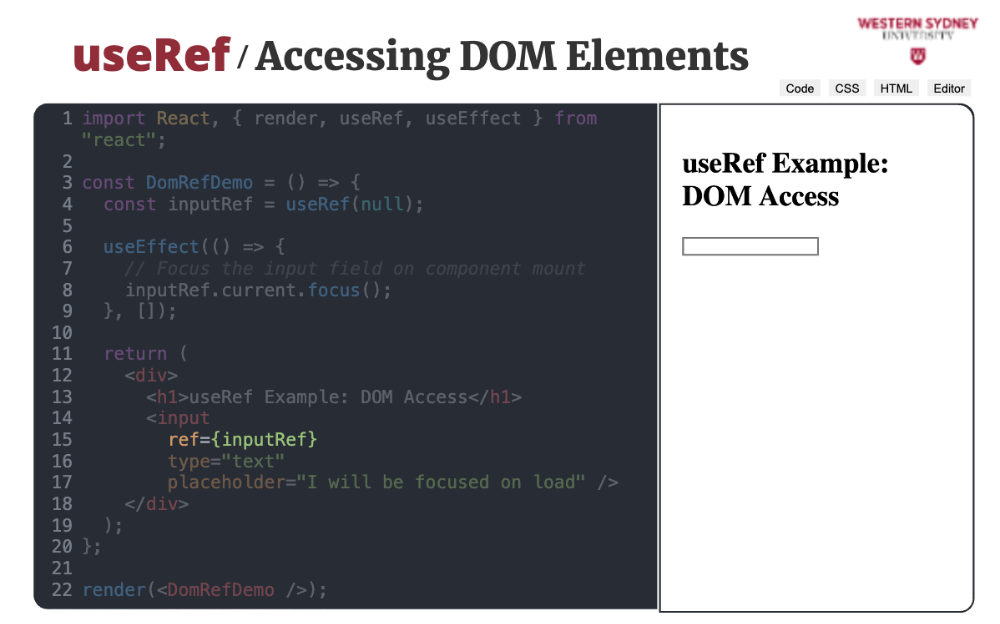
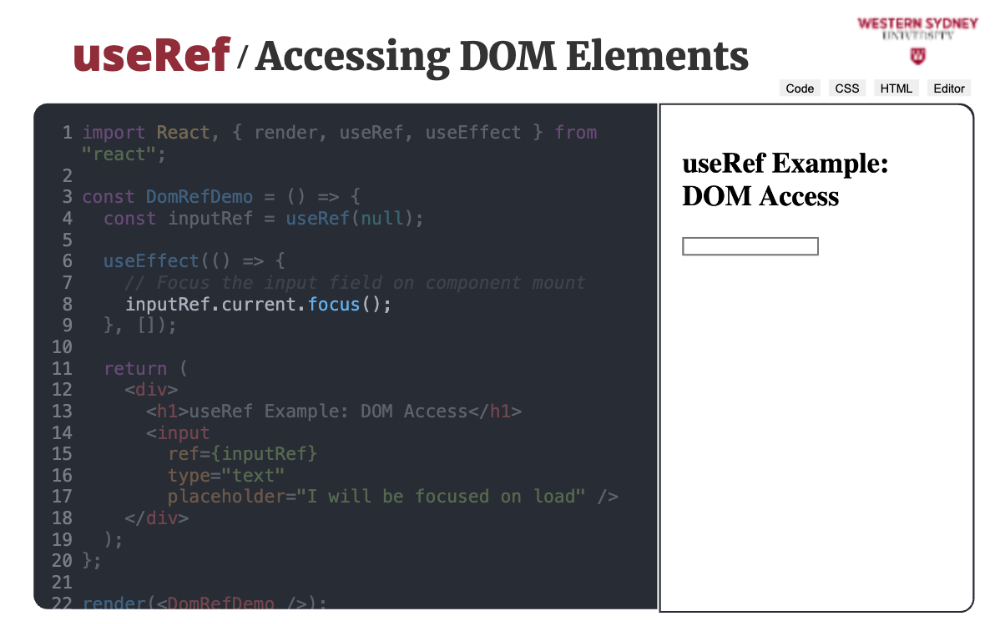
Example 1: Accessing DOM Elements
This is the most common use case for useRef.
Code Example:
import React, { useRef, useEffect } from "react";
const DomRefDemo = () => {
const inputRef = useRef(null);
useEffect(() => {
// Focus the input field on component mount
inputRef.current.focus();
}, []);
return (
<div>
<h1>useRef Example: DOM Access</h1>
<input ref={inputRef} type="text" placeholder="I will be focused on load" />
</div>
);
};
export default DomRefDemo;
How It Works:
useRef(null)creates a reference object.- The
refattribute assigns the DOM node toinputRef.current. - In
useEffect,inputRef.current.focus()focuses the input field.
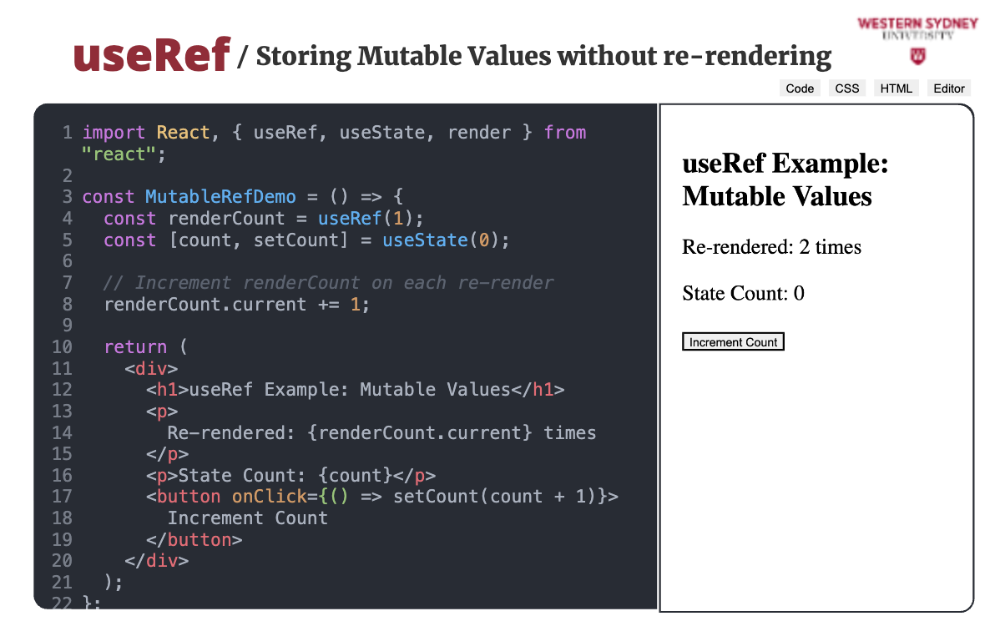
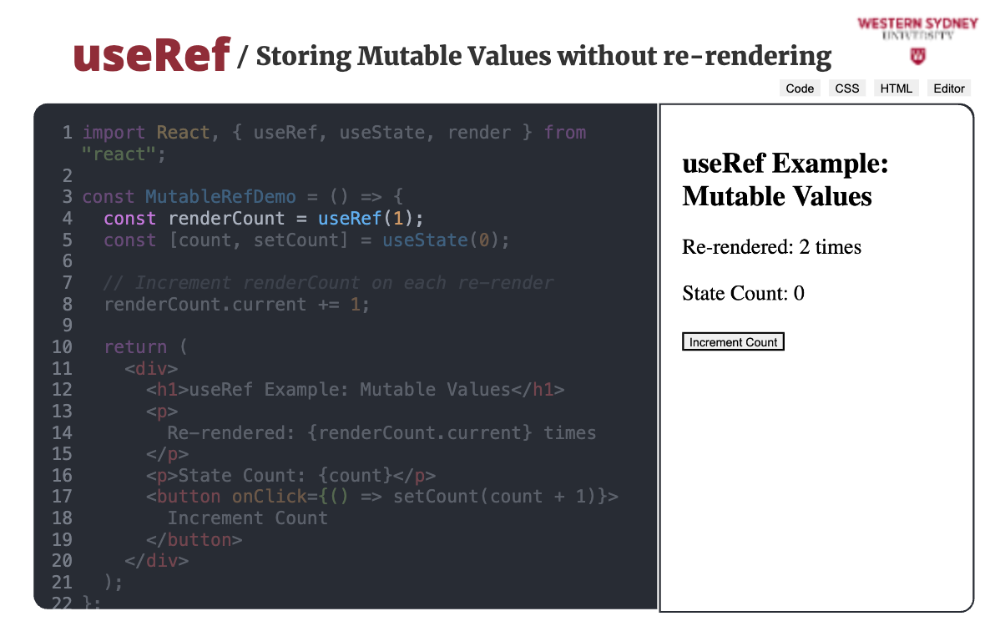
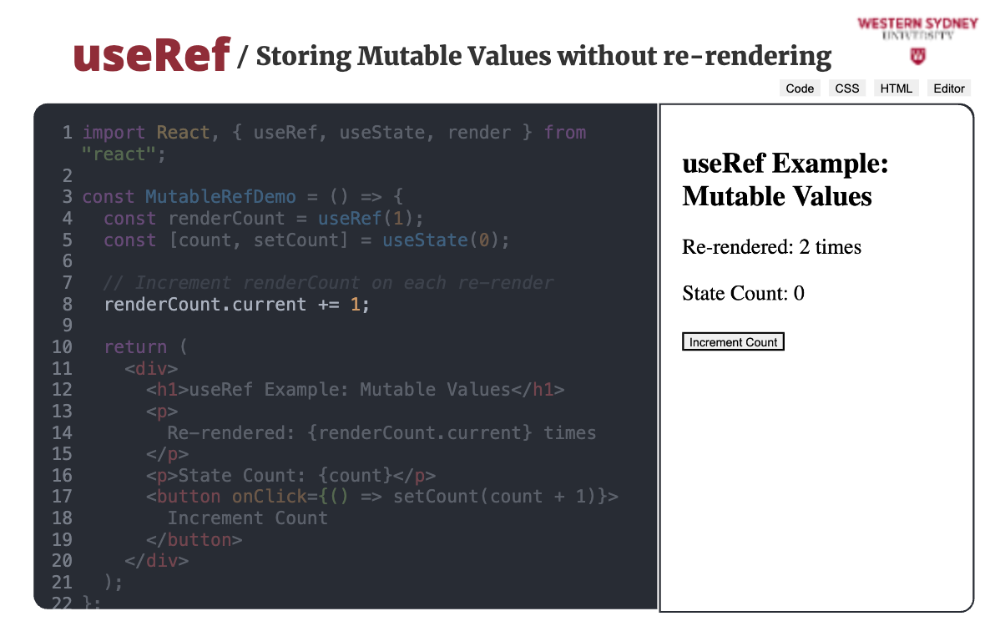
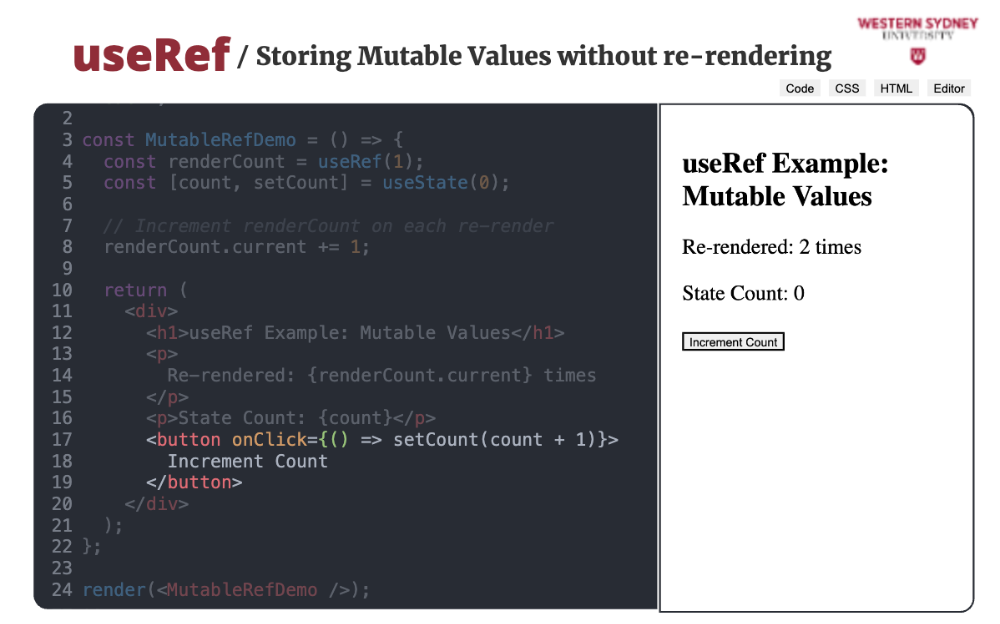
Example 2: Storing Mutable Values Without Re-rendering
You can use useRef to store a value that does not trigger re-renders when updated.
Code Example:
import React, { useRef, useState } from "react";
const MutableRefDemo = () => {
const renderCount = useRef(1);
const [count, setCount] = useState(0);
// Increment renderCount on each re-render
renderCount.current += 1;
return (
<div>
<h1>useRef Example: Mutable Values</h1>
<p>Component Re-rendered: {renderCount.current} times</p>
<p>State Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment Count</button>
</div>
);
};
export default MutableRefDemo;
How It Works:
useRefholds the value ofrenderCountand persists it across renders.- Updating
renderCount.currentdoes not trigger a re-render. - Clicking the button only triggers a re-render due to state (
setCount), andrenderCountcontinues to persist.
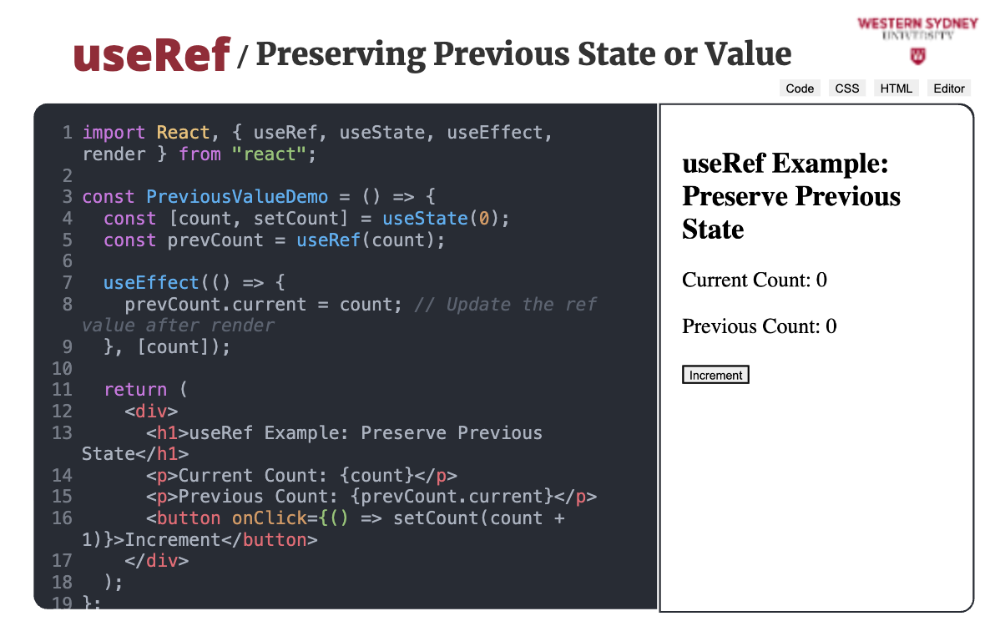
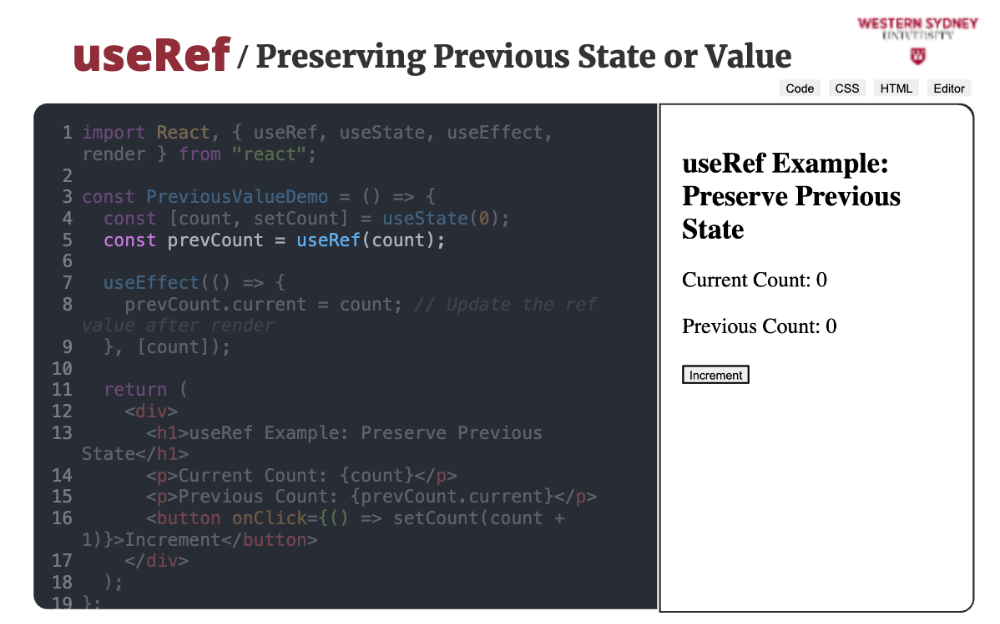
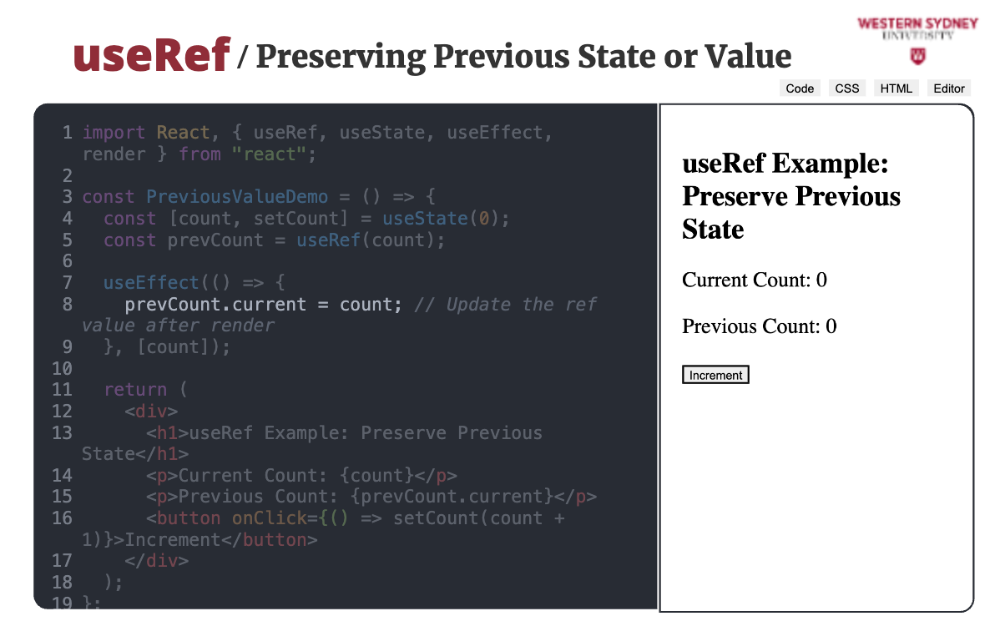
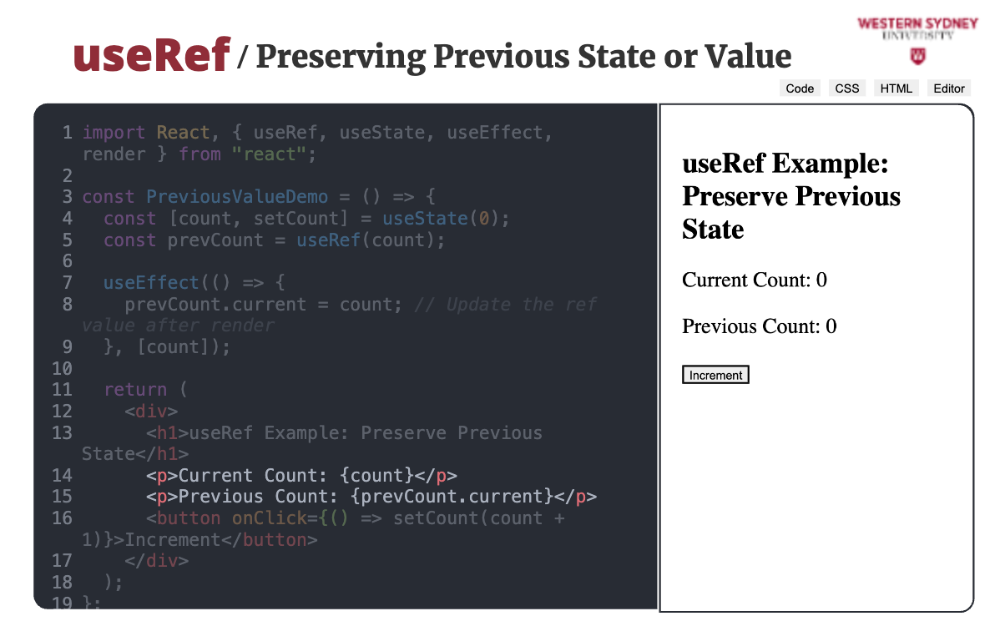
Example 3: Preserving Previous State or Value
You can use useRef to store the previous value of a prop or state.
Code Example:
import React, { useEffect, useRef, useState } from "react";
const PreviousValueDemo = () => {
const [count, setCount] = useState(0);
const prevCount = useRef(count);
useEffect(() => {
prevCount.current = count; // Update the ref value after render
}, [count]);
return (
<div>
<h1>useRef Example: Preserve Previous State</h1>
<p>Current Count: {count}</p>
<p>Previous Count: {prevCount.current}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default PreviousValueDemo;
How It Works:
useRefstores the previous value ofcount.useEffectupdatesprevCount.currentafter every render.- The previous value persists across renders without causing additional updates.
When to Use <strong>useRef</strong>
- Accessing DOM elements: For direct manipulation of DOM nodes.
- Storing values: To persist mutable values across renders without triggering re-renders.
- Tracking previous values: Store and retrieve prior state/props.
Key Differences Between useRef and useState:
| Feature | useRef | useState |
|---|---|---|
| Triggers Re-render | ❌ No | ✅ Yes |
| Mutable | ✅ Yes (via current) | ✅ Yes (but causes re-render) |
| Usage | DOM access, persisting values | State management, triggering re-renders |
Summary
useRefis versatile for DOM access, storing values, and tracking previous states.- It helps optimize performance by avoiding unnecessary re-renders.
Let me know if you need more examples or further explanation! 🚀
Slides

The useRef hook in React provides a way to persist values across renders without causing a re-render. It is primarily used for:

Accessing DOM elements (like input fields or divs).

Storing mutable values that do not trigger re-renders. LEt's take a look at some common uses of useRef.

Let's talk about some key points about useRef.

useRef returns a mutable object with a current property.

The current property can hold either a DOM element reference or a mutable value that persists across renders.

The most common use of useRef is to access the DOM elements.

useRef(null) creates a reference object.

The ref attribute assigns the DOM node to inputRef-current.

In useEffect, after the component renders in the browser, inputRef-current-focus focuses the input field.

You can use useRef to store a value that does not trigger re-renders when updated. How it works?

useRef holds the value of renderCount and persists it across renders. You can see that the initial value is two, since we run React in Strict development mode, which renders each component twice. In production, this would be 1.

Updating renderCount.current does not trigger a re-render.

Clicking the button only triggers a re-render due to state (setCount), and renderCount continues to persist.

You can use useRef to store the previous value of a prop or state. How it work?

useRef stores the previous value of count

useEffect updates prevCount-current after every render

The previous value persists across renders without causing additional updates

To summarise. useRef is similar to useState as it preserves the value across multiple re-renders, the main difference is that storing value in ref does not cause re-renders. useRef is versatile for DOM access, storing values, and tracking previous states. Consequently, it helps optimise performance by avoiding unnecessary re-renders.