Assignment 1.2: Front End
Finally it's here! We are going to do some hard work to complete the front end of our Get Things Done app. Since you already went through a warmup exercise in the previous section, you should have no issues working on this one. The assignment can be accepted at the following url:
You have the following goals:
- Complete the task by clicking on the checkbox
- Render line through completed tasks
- Delete assignment
- Show the number of ACTIVE assignments
- Add task via the input and make it active
This is a short demo of what we expect from the application functionality:

Slides

Finally it's here! We are going to do some hard work to complete the front end of our Get Things Done app. Since you already went through a warmup exercise in the previous section, you should have no issues working on this one.

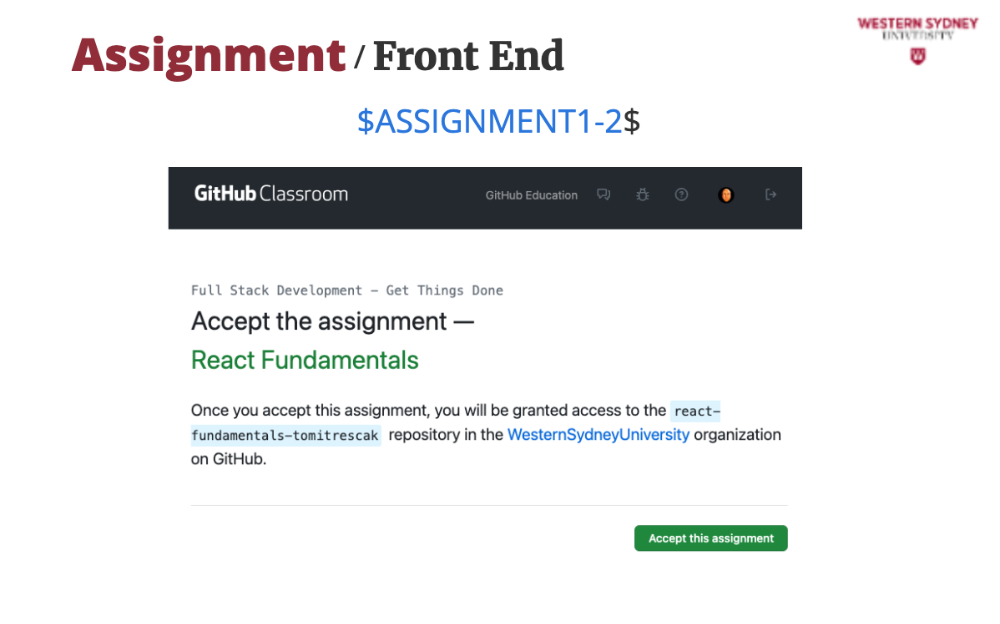
First, click on the Github Classroom invitation URL and accept the assignment.

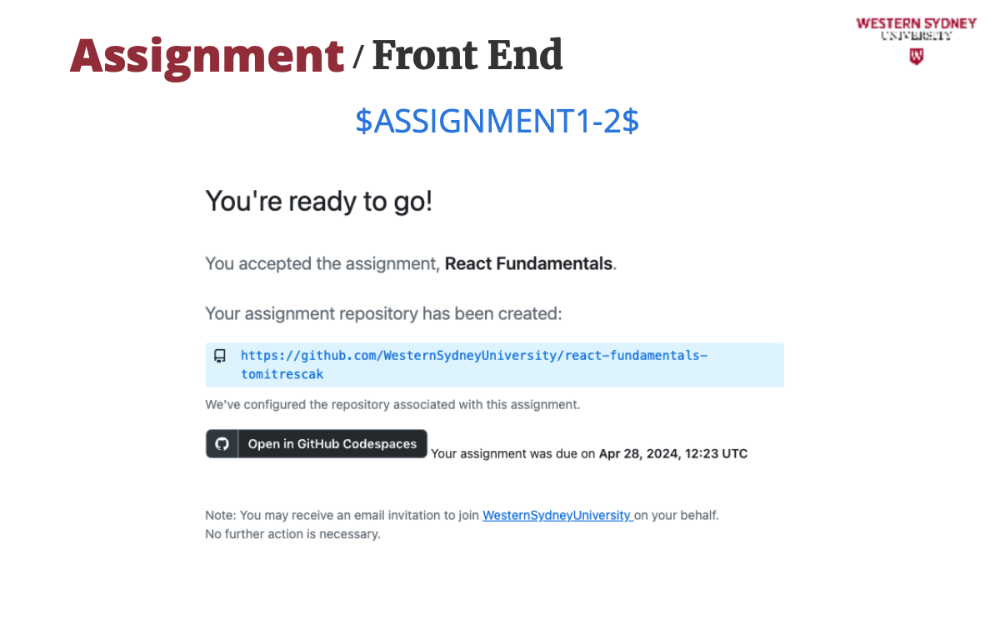
Once you accept the assignment ...

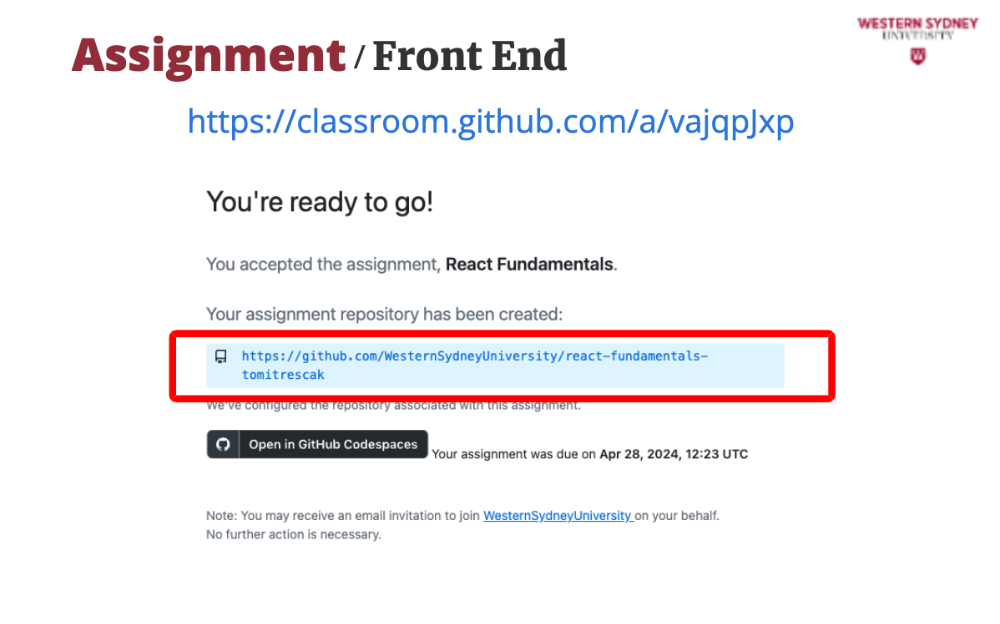
... either clone the assignment to your computer

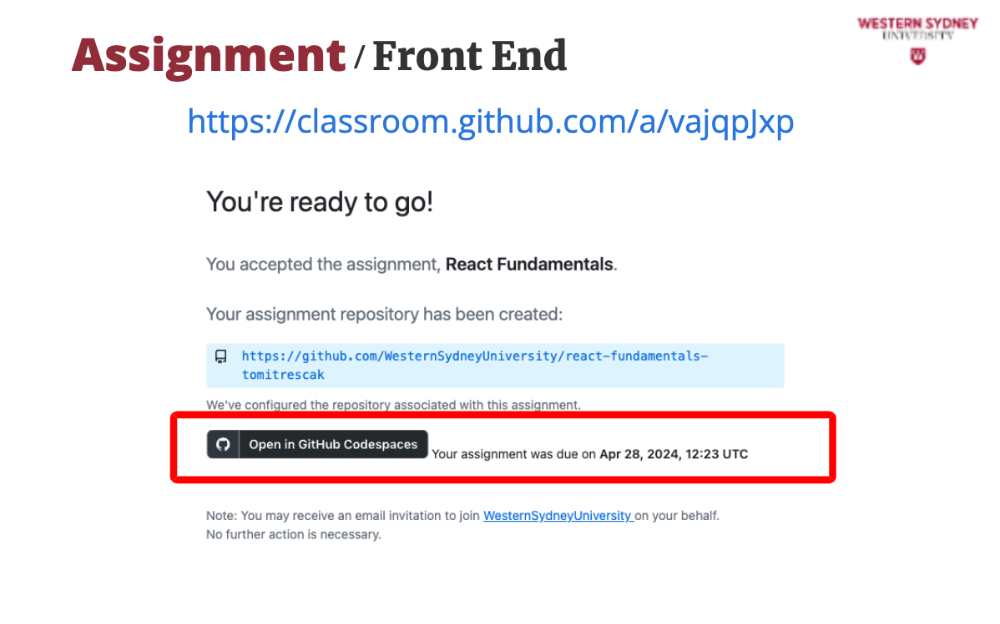
... or use Github Code spaces to work on your assignment.

If you use the local installation, which we recommend, please clone the project using the git clone command. Make sure you use the URL of your repository, not the one in the animation. Then, in the project directory, install project packages using npm or pnpm and run visual studio code with the code dot command.

You'll need to complete the exercise to implement all the missing functionality, making sure all your tests pass. Your goal is to show all tasks, add a new task, delete a task and toggle task completion. The animation shows the fully functional app.

To run the tests, please run the pnpm test or npm test command in the project directory. The animation shows the initial state of the project with six failing tests.